10 zasad projektowania strony mobilnej według Google




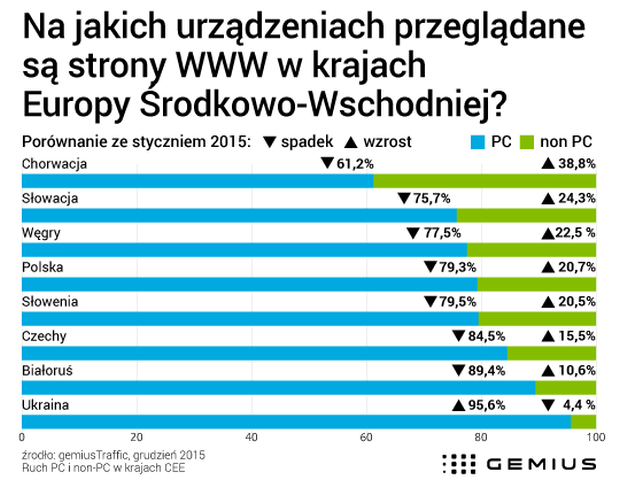
W ostatnich latach mamy do czynienia z coraz większą liczbą użytkowników korzystających z urządzeń mobilnych. Osoby te wykorzystują urządzenia mobilne głównie do przeglądania stron WWW, ale coraz częściej również do robienia zakupów w sklepach internetowych. Obecnie szacuje się, że ruch mobilny w Polsce wynosi ponad 20% (źródło: Gemius 2015), co daje nam 3 miejsce wśród krajów Europy Środkowo-Wschodniej.
Z miesiąca na miesiąc liczba ta rośnie. Ze względu na zwiększający się udział mobile w ruchu internetowym, Google postanowiło zadbać o to, by użytkownicy m.in. smartphone’ów mieli takie same szanse na znalezienie interesujących ich informacji oraz robienia zakupów, jak użytkownicy korzystający z komputerów stacjonarnych lub przenośnych.
W tym celu 21 kwietnia 2015 roku Google uruchomiło algorytm mający za zadanie oceniać zgodność stron internetowych z urządzeniami mobilnymi i na tej podstawie ustalać ranking stron w wynikach wyszukiwania. Od tego czasu właściciele witryn, które do tej pory nie posiadały wersji mobilnej lub ich strona nie była responsywna, ruszyli w poszukiwaniu osób, które stworzą dla nich wersje mobile.

Aby twórcom stron mobilnych żyło się lepiej, Google przygotował zestaw zasad, których należy przestrzegać podczas projektowania witryn mobile friendly:
Podczas projektowania strony mobilnej bardzo ważną jej częścią są wszelkie przyciski nawołujące użytkownika do interakcji. Zaprojektuj je więc tak, by były widoczne i odróżniały się (np. kolorem) od pozostałych elementów na stronie. Dzięki temu zmniejszysz ilość czasu potrzebnego użytkownikowi na dokonanie konwersji. Zwróć uwagę także na położenie przycisków w obrębie witryny. W tym wypadku warto zaufać zasadom User Experience.

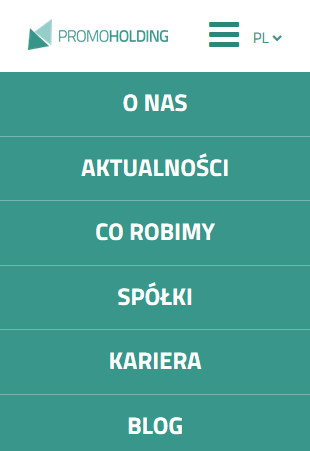
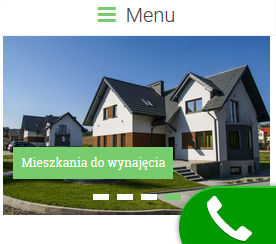
Projektując stronę mobilną, często zmuszeni jesteśmy do ponownego zaprojektowania menu głównego. Nie wystarczy tutaj przeniesienie menu z dotychczasowej strony. Wersja mobilna powinna mieć zdecydowanie krótsze i prostsze menu, które nie będzie sprawiało użytkownikowi problemów podczas wyświetlania np. na smartphone’ie. Musisz również pamiętać o wyskakujących reklamach oraz bannerach, które mogą zasłaniać Twoje menu, skutecznie odstraszając tym potencjalnego klienta.

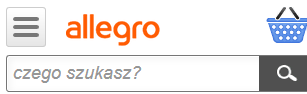
Każdy użytkownik powinien mieć szansę powrotu do strony głównej Twojej witryny bez użycia przycisku „wstecz”. Stworzysz mu do tego idealną drogę, uwzględniając w menu głównym link do strony głównej lub umieszczając go w logo firmy.
Aby ułatwić użytkownikom odnalezienie istotnych dla nich informacji lub konkretnego produktu, uwzględnij w projekcie strony mobilnej wyszukiwarkę wewnętrzną. Zwróć uwagę by była ona na tyle intuicyjna, aby podpowiadała użytkownikowi słowa/produkty, a także miała funkcję autokorekty. Warto także ułatwić wyszukiwanie konkretnej rzeczy, dodając filtrowanie np. koloru, marki, ceny czy rozmiaru. Zastosowanie filtrowania produktów sprawdzi się przede wszystkich w dużych sklepach internetowych.

Wiele sklepów internetowych wymusza na użytkownikach założenie konta na stronie w celu przeglądania pozostałych podstron. Według badań przeprowadzonych przez Google, użytkownicy bardzo często rezygnowali z rejestracji i opuszczali stronę, która stawiała taki wymóg. Pozwól więc potencjalnemu klientowi nie tylko na przeglądanie witryny bez rejestracji na niej, ale również na dokonanie na niej zakupów jako gość.
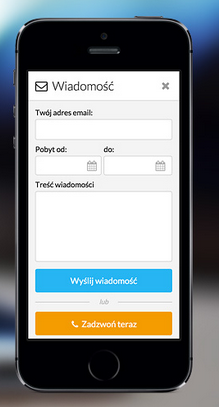
Przycisk click-to-call może okazać się niezbędny, zwłaszcza w przypadku sklepów internetowych. Użytkownik, który napotkał problem np. podczas zakupów, może za pomocą jednego przycisku skontaktować się z infolinią.

Formularz na stronie mobilnej powinien być przede wszystkim prosty. Warto zastosować w nim automatyczne uzupełnianie niektórych pól z rozwijalnej listy (np. wybór miasta, wysuwany kalendarz). Taka forma wypełniania formularza zniweluje wysuwanie się klawiatury, które w niektórych urządzeniach mobilnych może być problematyczne. Minimalizowaniu aktywności użytkownika podczas wypełniania formularza sprzyja także autouzupełnianie pól, które użytkownik wypełnił np. podczas rejestracji na stronie. Warto również oznaczyć pola obowiązkowe, które muszą być uzupełnione, by formularz był wysłany. Kolejną istotną kwestią jest wyraźne zaznaczenie pól, które zawierają błędy oraz podanie informacji, jak uzupełnić je poprawnie.

Niezwykle ważną rzeczą podczas projektowania strony mobilnej jest zadbanie o odpowiednią rozdzielczość grafiki, która dostosuje się do wielkości ekranu smartphone’a, a także do orientacji pion-poziom. Grafika lub zdjęcie produktu może mieć bardzo duży wpływ na dokonanie zakupu. Zadbajmy o komfort użytkownika i nie każmy mu powiększać lub zmniejszać zdjęć produktu.
W odróżnieniu od tradycyjnej strony internetowej na desktopie, przeglądanie strony mobilnej powinno odbywać się w obrębie jednego okna przeglądarki. Otwieranie wielu okien np. po przejściu na inną podstronę, może być przyczyną opuszczenia witryny przez użytkownika.
Jeśli zdecydowałeś się, by na stronie mobilnej dodać odnośnik do wersji desktopowej Twojej strony, to zrób to poprawnie. Użyj call to actions o nazwie „desktop” zamiast „full site”. To drugie określenie może spowodować, że użytkownik pomyśli, że na stronie mobilnej nie znajdzie wszystkich informacji/produktów i przejdzie na wersję desktopową, która sprawi mi trudność w przeglądaniu i dokonaniu konwersji.
Chcesz, by Twoja witryna pozycjonowała się zarówno w wersji desktopowej, jak i w wersji mobilnej? Wykorzystaj potencjał swojej witryny! Zastosuj kilka powyższych punktów podczas projektowania swojej strony mobilnej. Połączenie zasad User Experience z właściwą optymalizacją przyniesie sukces w postaci zwiększonej liczby konwersji na stronie mobilnej, a na tym Ci przecież zależy, prawda?


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail g.maliszewski@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi. Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Przeprowadzane przez PromoTraffic kampanie są kluczowe dla naszego biznesu. Razem skutecznie realizujemy je na ponad 20 rynkach.
Ponad 11 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.