Optymalizacja grafik – jak zrobić to dobrze?




Projektując swoją stronę www najczęściej sugerujemy się własnymi upodobaniami. W odpowiedni sposób projektujemy każdy etap, dbając o wszystkie szczegóły. Wiele firm zatrudnia profesjonalistów, którzy bazując na obecnych trendach odpowiednio dostosują stronę pod kątem UX/UI. Kolejnym etapem jest odpowiednie zaprogramowanie strony, ułożenie elementów oraz zadbanie o odpowiednie działanie. Po tym wszystkim dostajemy naszą idealną stronę, która pięknie wygląda, ale… działa bardzo wolno? Czy to wina projektanta? A może programistów? Problemem mogą być właśnie grafiki.
Zbyt duży rozmiar grafik może w znacznym stopniu spowolnić działanie naszej witryny internetowej. Co więcej, może nam zmniejszyć ruch organiczny z Google grafika. Od czego w takim razie powinniśmy zacząć optymalizację zdjęć na naszej stronie?
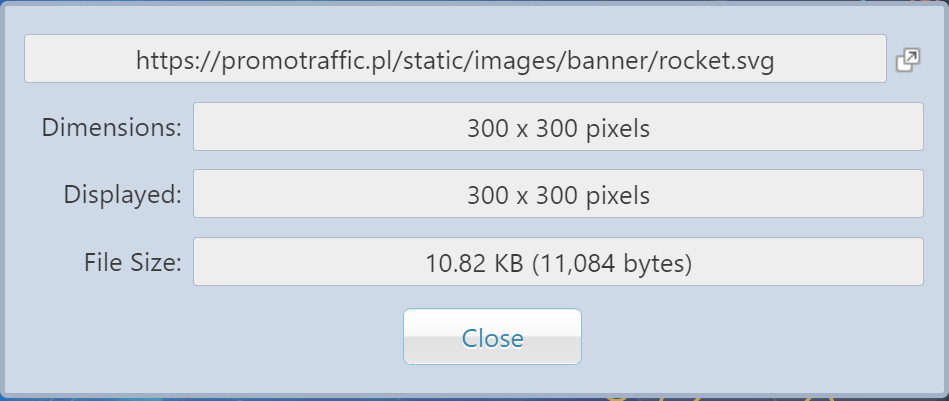
W pierwszej kolejności powinniśmy zwrócić uwagę na wagę naszych grafik. Przydatna w tym przypadku może okazać się wtyczka Image Size Info, która za pomocą kliknięcia prawym klawiszem myszy pokazuje nam jej wagę.

Wtyczka ta także pokazuje nam takie dane jak jej rozszerzenie, nazwę czy wymiary plików graficznych.
Niezwykle cennym, darmowym narzędziem, które wskazuje nam problemy z prędkością ładowania naszej strony, jest Page Speed Insight. Zanim przystąpimy do optymalizacji zdjęć warto sprawdzić, czy to właśnie w nich leży nasz problem.

Jeśli wynik okaże się być poniżej naszych oczekiwań, a dodatkowo jako główną przyczynę narzędzie wskaże właśnie problemy z ładowaniem grafik – powinniśmy podjąć działania mające na celu obniżenie ich wagi i rozmiar.
Pierwszym etapem z pewnością powinna być zmiana formatów grafik na te, które uważa się za nowoczesne i przystosowane do szybkiego wczytywania, czyli np. .webP. Pozwalają one na oszczędność czasu ładowania strony, co przekłada się na ogólny odbiór strony przez użytkownika.
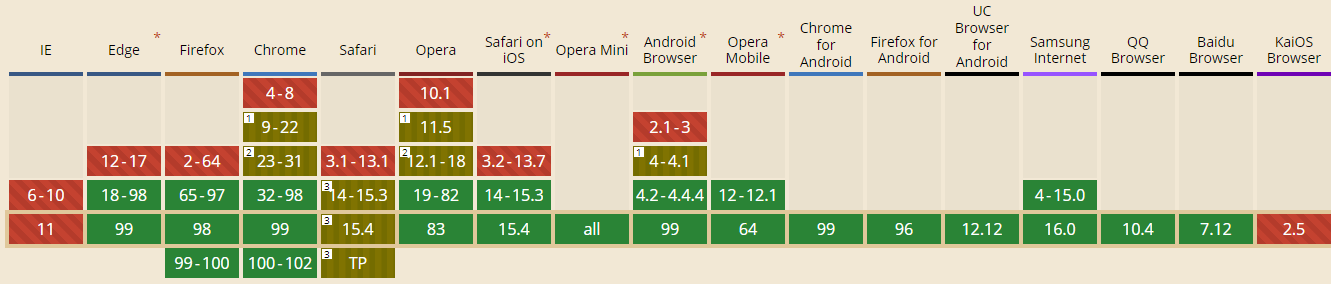
Uwaga! Musimy mieć na uwadze, że nie każdy format jest obsługiwany przez wszystkie przeglądarki. Wyżej wspomniany .webP nie jest odpowiednio odczytywany przez desktopową przeglądarkę Safari. Aby dokładnie sprawdzić, jakie formaty plików graficznych będą dla nas odpowiednie, zalecamy sprawdzenie ich na stronie https://caniuse.com/.

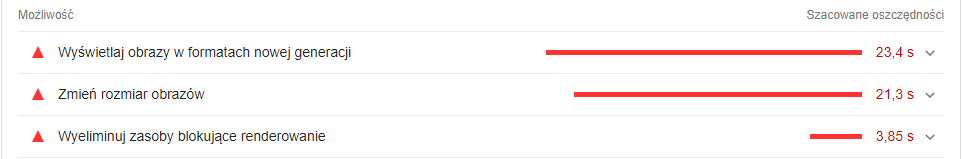
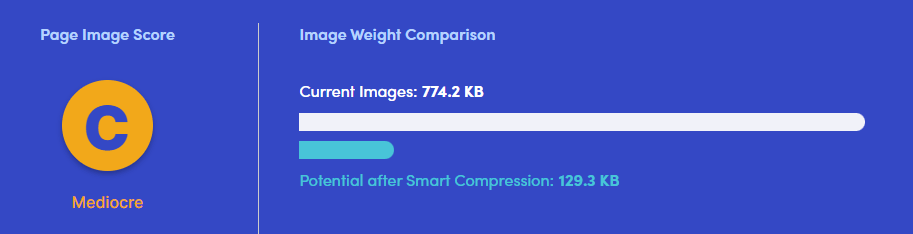
W przypadku, gdy mamy do czynienia grafikami powyżej 100kB powinniśmy rozważyć ich „odchudzenie”. Tutaj nasuwa się pytanie – w jaki sposób to zrobić? Skąd wiedzieć, jakiego formatu powinniśmy użyć, jaka kompresja najkorzystniej wpłynie na czas ładowania strony? W tym celu warto posiłkować się narzędziem https://webspeedtest.cloudinary.com/, które wykonuje szczegółowy audyt strony oraz wskazuje, jak zmiana formatu danej grafiki może wpłynąć na jej całkowitą wagę.

To narzędzie skanuje pliki graficzne, które znajdują się na stronie oraz pokazuje potencjalne oszczędności. W przypadku zdjęć, zmiana formatu połączona z kompresją, np. za pomocą narzędzia https://tinypng.com/, pozwala na znaczną oszczędność miejsca oraz przyśpieszenie ładowania strony.
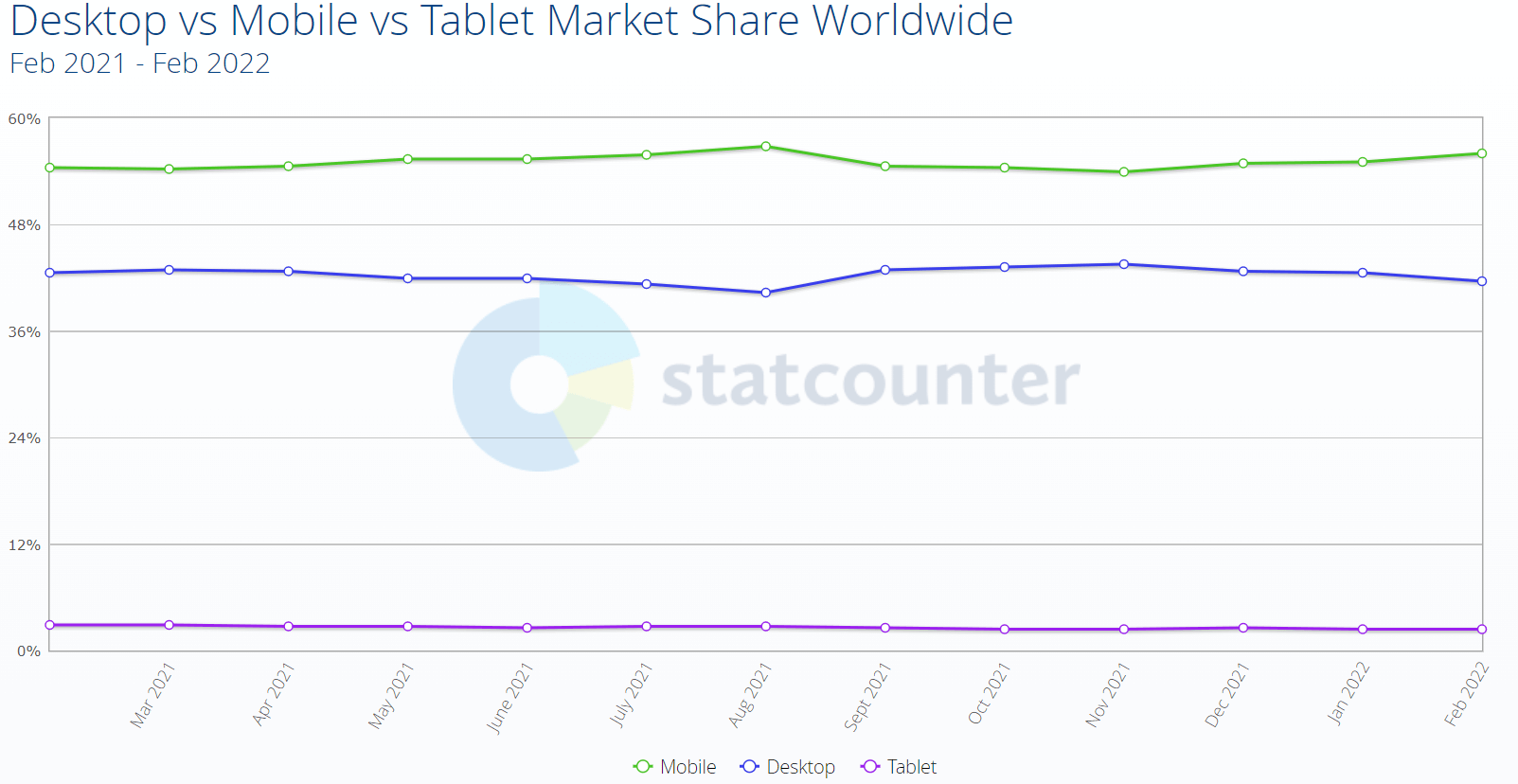
Obecnie prędkość ładowania strony jest jednym z czynników rankingowych. W niedawnej aktualizacji algorytmów szczególny nacisk był kładziony na desktopy. Jest to o tyle zaskakujące, że od dłuższego czasu główne aktualizacje były kierowane na urządzenia mobilne. Pokazuje to, że Google dąży do jak najlepszych odczuć użytkownika związanych z przeglądaniem strony internetowej. Należy pamiętać, że wciąż, mimo dominacji użytkowników mobilnych w Internecie, ok. 40% ruchu nadal pochodzi z desktopów. Dlatego prędkość ładowania również powinna być możliwie najlepsza.

Atrybut alt to alternatywny podpis grafiki, która wyświetla się, gdy wystąpił błąd podczas ładowania strony. Wyświetlany jest wtedy właśnie tekst alternatywny, czyli zawartość atrybutu alt. Jest on również niezwykle ważny dla osób niewidomych lub niedowidzących, które korzystają z czytników ekranowych. Używając funkcji czytania tekstu czytnik opisze naszą grafikę właśnie za pomocą zawartości atrybutu alt.

Warto szczegółowo opisać grafiki, wiele osób umieszcza w nich także słowa kluczowe, co według danych wpływa korzystnie na pozycjonowanie strony.
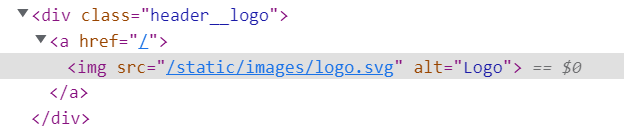
Skupiając się na optymalizacji pliku graficznego powinniśmy także zadbać o jego prawidłowy adres URL. W większości CMSów nazwa pliku graficznego warunkuje jego adres URL. Najczęściej jednak grafika jest już dodana na stronie i pojawia się w wynikach wyszukiwania. Czy powinniśmy ją wtedy wgrywać ponownie na stronę, ale już ze zmienioną nazwą pliku? Zdecydowanie nie! Jeśli na naszej stronie internetowej pojawia się ruch z grafiki – nie powinniśmy ich usuwać i wgrywać na nowo. Pamiętajmy na przyszłość, aby prawidłowo nazywać pliki graficzne oraz warto w ich nazwie przemycić kilka słów kluczowych. Warto także zadbać, aby w nazwach nie było polskich znaków, ponieważ nie będą wyświetlały się w adresach URL. Może to doprowadzić do powstawania nieprzyjaznych adresów URL.
Kolejnym etapem optymalizacji grafik jest dodanie ich do mapy strony. Jest to kolejny, opcjonalny krok, który może pozwolić nam na lepsze zrozumienie i odczytanie zdjęć na stronie. Dodatkowo może zwiększać szansę na pojawianie się grafik w wynikach wyszukiwania oraz Google grafika.

Optymalizacja grafik to często najprostsza, a zarazem przynosząca duże korzyści operacja, wpływająca nie tylko na prędkość ładowania strony, ale także na ogólne odczucia użytkownika związane ze stroną. Powinniśmy dodatkowo zadbać o wypełnienie atrybutów alt, zmienić rozmiar obrazów oraz pamiętać o prawidłowej nazwie pliku graficznego. Można powiedzieć, że w przypadku optymalizacji grafik małe zmiany przynoszą duże efekty.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.