Śledzenie przewijania głębokości strony poprzez Google Tag Manager – Poradnik




Z tego artykułu dowiesz się:
Posiadając stronę internetową, zależy nam na najdokładniejszym zebraniu informacji, danych odnośnie ruchu jaki powstaje poprzez wejścia użytkowników na stronę. Prowadząc różne serwisy internetowe, typu blog, portal informacyjny, forum, jedną z ciekawszych danych do analizy ruchu na stronie jest możliwość sprawdzenia, jak użytkownicy zachowują się na stronie. Jednak przy blogu czy stronie typu one page nie zawsze jest to tak proste. Jeśli nie wykona on żadnej akcji, to nawet jeśli spędzi na niej pół godziny czytając artykuł, Google Analytics pokaże 0 sekund spędzonych na stronie i 100% współczynnik odrzuceń. Na szczęście jest na to rozwiązanie.
Chcąc mierzyć efektywnie głębokość przewijania strony, powinniśmy mieć pewność, że użytkownik nie przewinął jej w ekspresowym tempie. Załóżmy, że chcielibyśmy uzyskiwać dane od takich użytkowników, którzy przewinęli stronę do pewnej głębokości, ale spędzili nad tym określony czas.
Dla przykładu: użytkownik przewinął do głębokości strony wynoszącej 75%, w czasie nie krótszym niż 30 sekund. Inaczej mówiąc, zdarzenie to będzie spełnione, jeśli użytkownik po wejściu na stronę, przewinie ją do 75%, ale nie przed upływem 30 sekund.
Aby wykonać taką implementację tagu, posłużymy się gotową regułą, jaką oferuje nam Google Tag Manager:
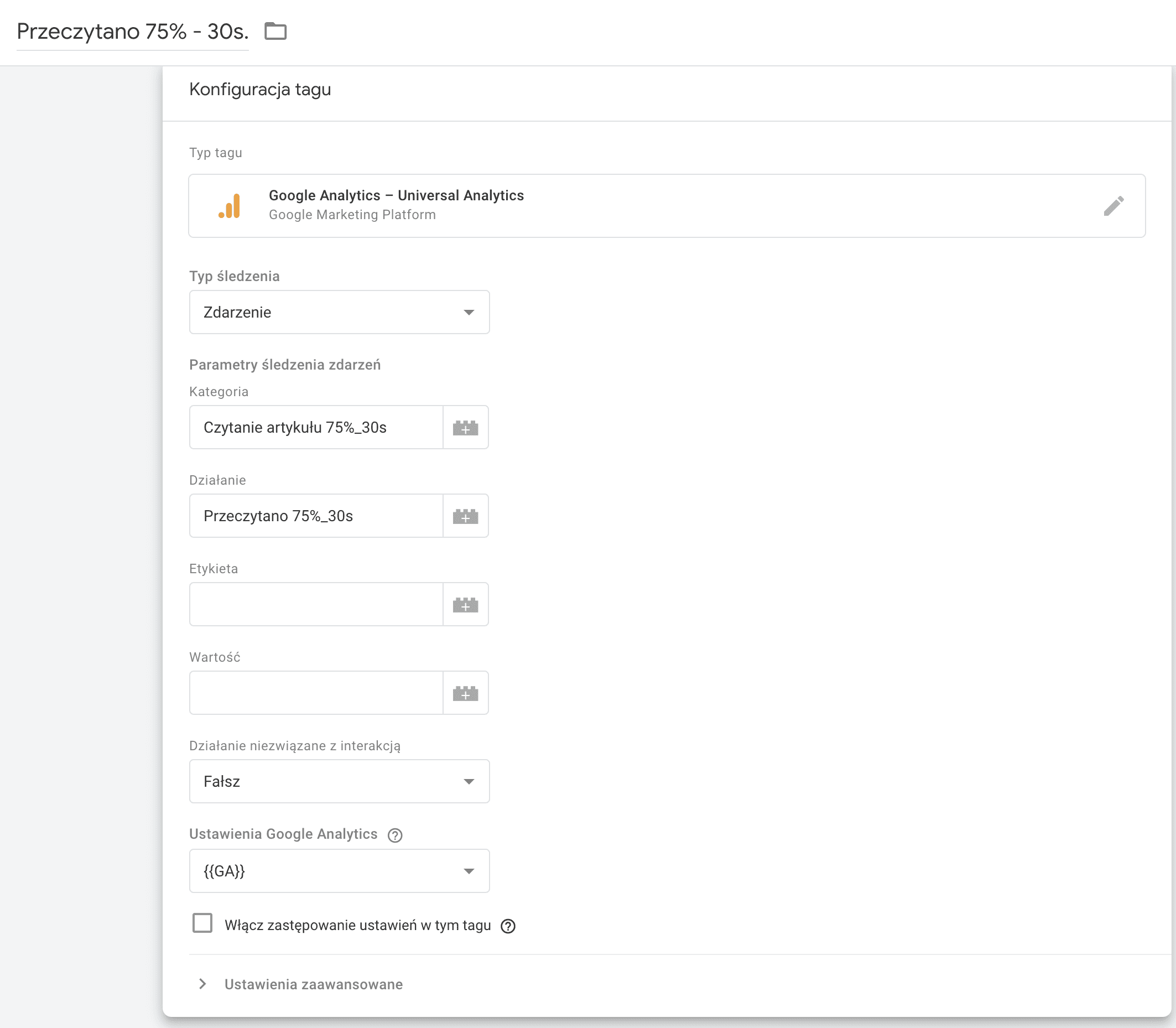
1.Tworzymy nowy tag.

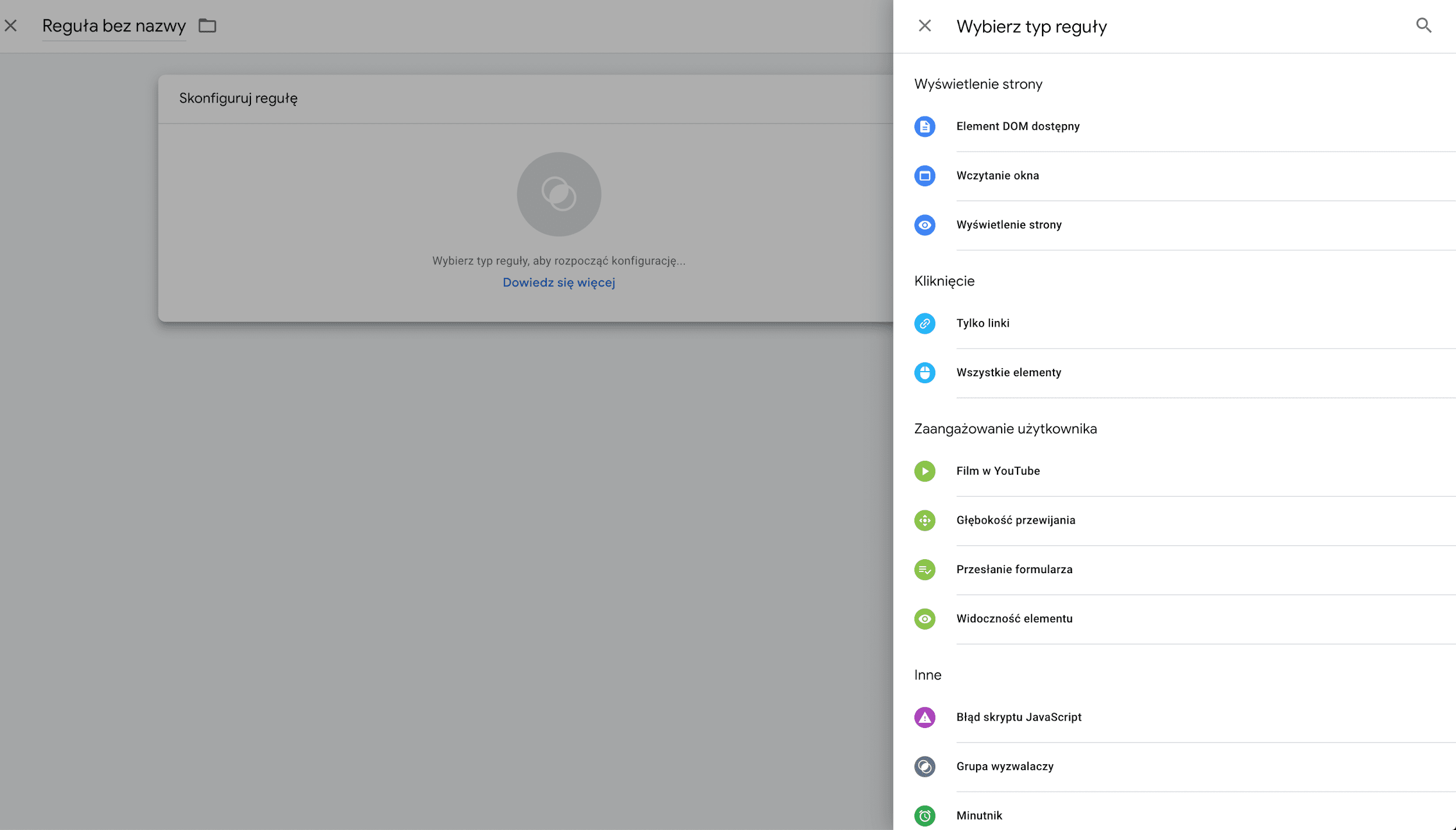
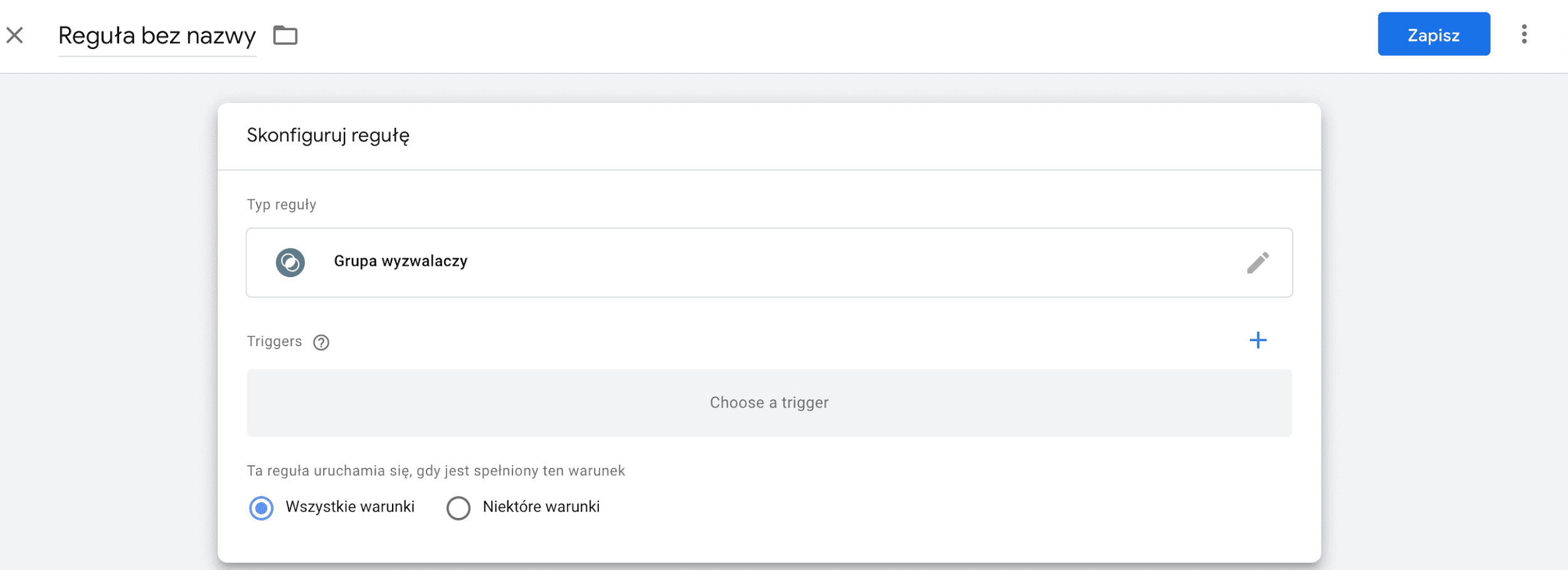
2. Tworzymy regułę.


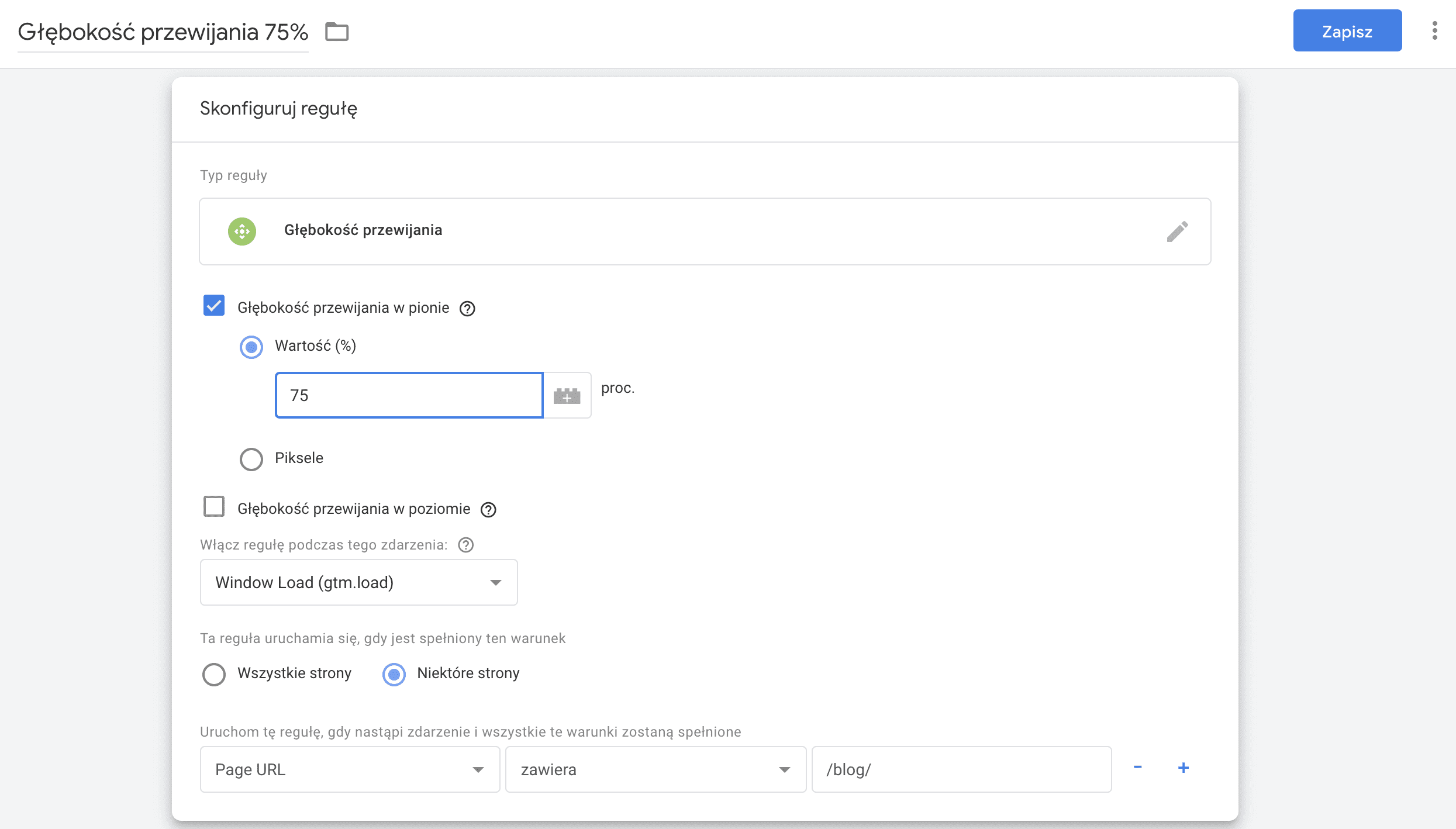
3. Przechodzimy do konfiguracji reguły Głębokości przewijania.

Aby nasza reguła była ograniczona i spełniała tylko wybrane przez nas warunki np. aby zdarzenie było wykorzystywane tylko na stronie “/blog/”, powinniśmy uruchomić regułę “Niektóre strony”.
W “Uruchom tę regułę, gdy nastąpi zdarzenie i wszystkie te warunki zostaną spełnione” wybieramy począwszy od lewej strony z listy zmienną “Page URL”. Wybieramy potrzebny operator – jeśli np. artykuły na naszym blogu zawarte są na ścieżce /blog/ możemy wybrać operator “zawiera”, wtedy zdarzenie będzie uruchamiane na wszystkich stronach, które w linku strony zawierają “/blog/”.
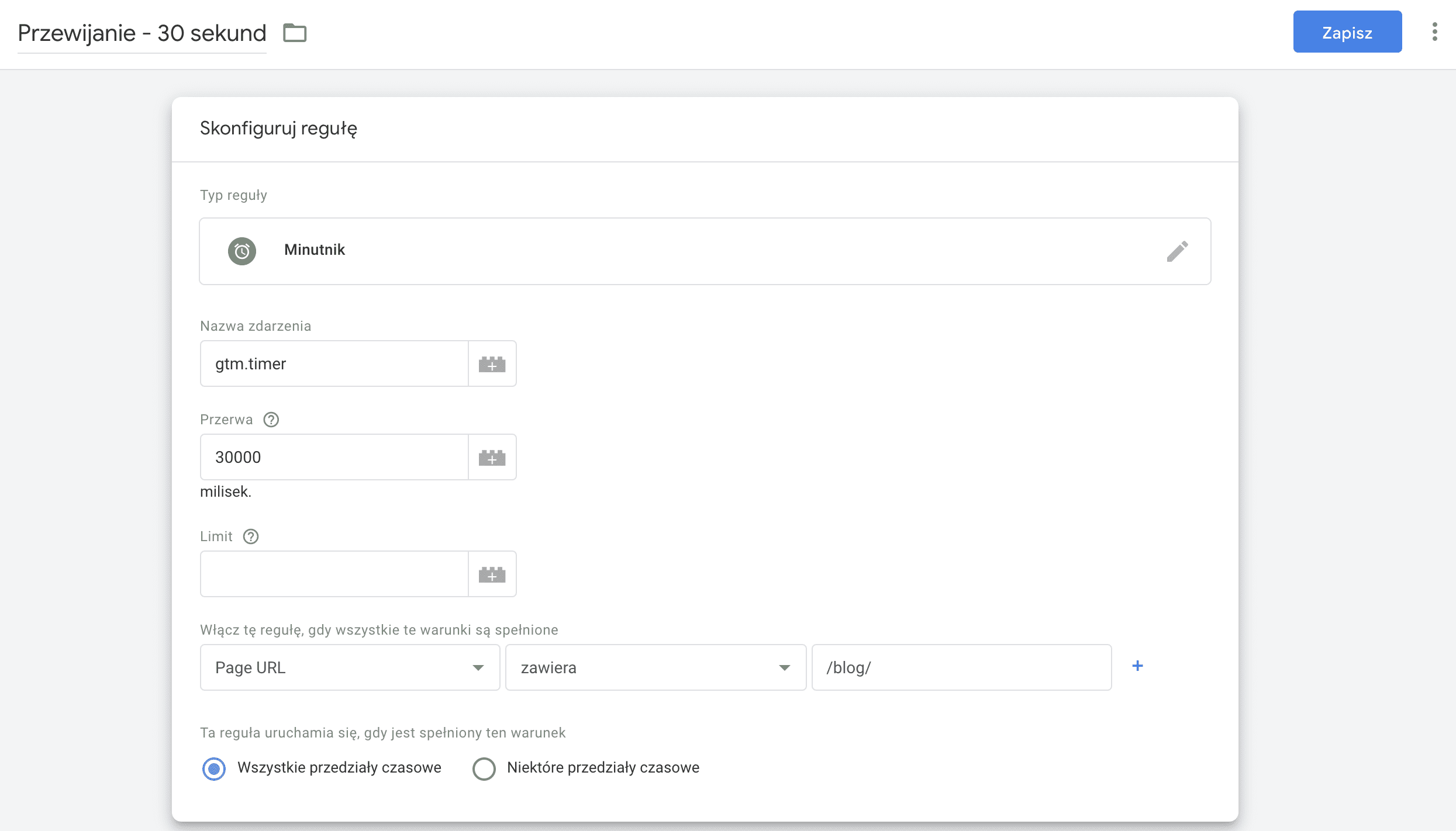
4. Przechodzimy do konfiguracji reguły Minutnik.

Możemy tak jak w poprzedniej regule “głębokości”, ustawić także warunek, przy którym reguła zostanie spełniona. W tym przypadku w “Włącz tę regułę, gdy wszystkie te warunki są spełnione” wybieramy począwszy od lewej strony: zmienną “Page URL”, operator “zawiera” i jako wartość podajemy fragment ścieżki strony np. “/blog/”.
4. Sprawdzenie poprawności działania.

Dowiedzieliśmy się już, jak dodać głębokość przewijania strony oraz zliczanie czasu, przy pomocy gotowych reguł.
W Google Tag Managerze oprócz wykorzystania gotowych rozwiązań implementacyjnych w postaci reguł rozróżniamy także skrypty niestandardowe. Przy pomocy takich niestandardowych skryptów możemy wdrożyć własny kod, który będzie śledził poczynania użytkowników na stronie.
Przyjrzyjmy się implementacji niestandardowego kodu śledzącego głębokość przewijania strony poprzez wtyczkę CU – Scroll Tracking – wtyczka LunaMetrics.
Plik z gotowym kontenerem możemy pobrać ze strony:
https://www.bounteous.com/insights/2017/09/27/scroll-tracking-recipe-gtm/?ns=l
Przy pomocy tego kodu, domyślnie śledzimy głębokość przewijania strony przez użytkownika dla: 10%, 25%, 50%, 75%, 90% oraz 100%.
Możemy także zmodyfikować te wartości, aby móc śledzić inne % głębokości przewijania.
1. Import kontenera

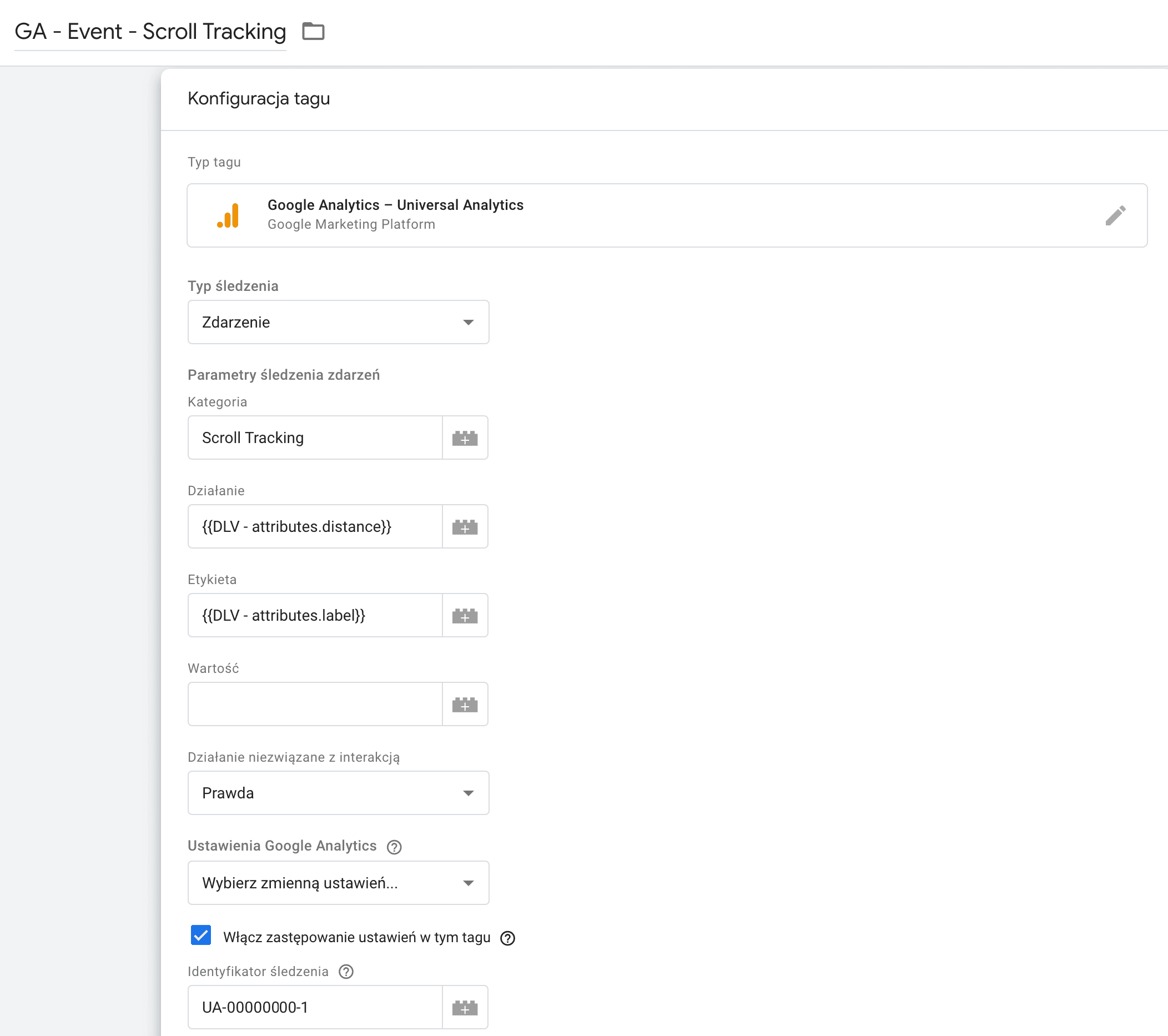
2. Ustawienie Identyfikatoru śledzenia Google Analytics.
3. Konfiguracja reguły.

4. Sprawdzenie poprawności działania.
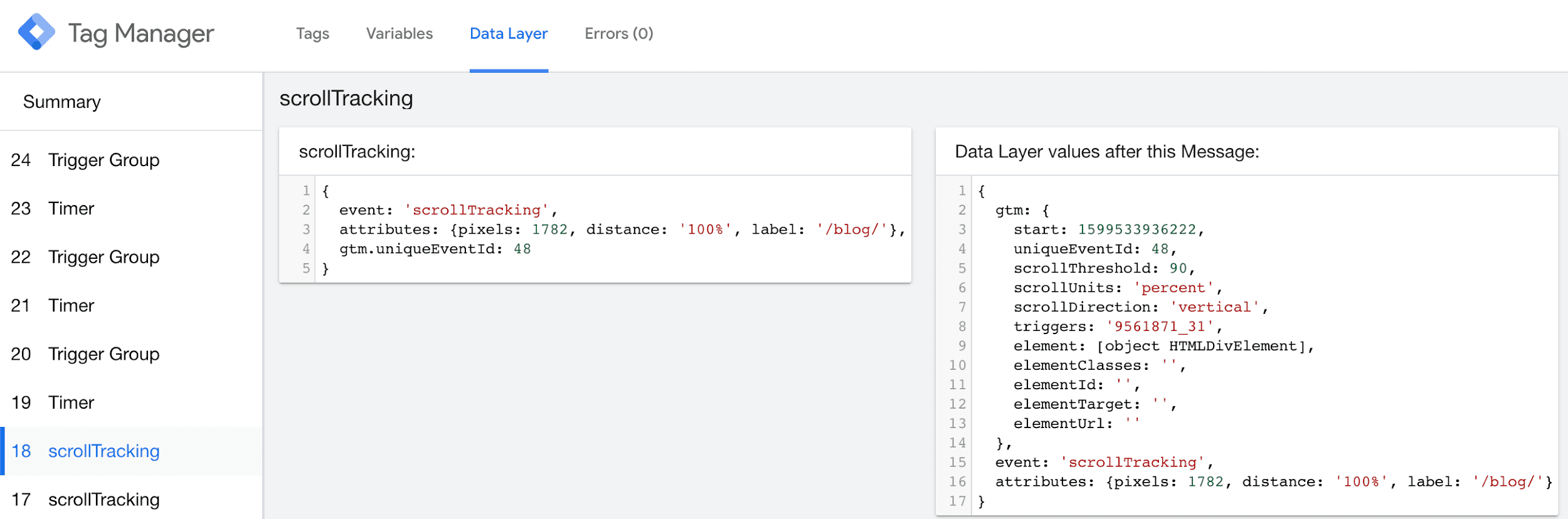
Możemy przejść do strony docelowej i powoli przewijać stronę. W podglądzie Google Tag Managera widzimy nowe pojawiające się zdarzenia głębokości strony.

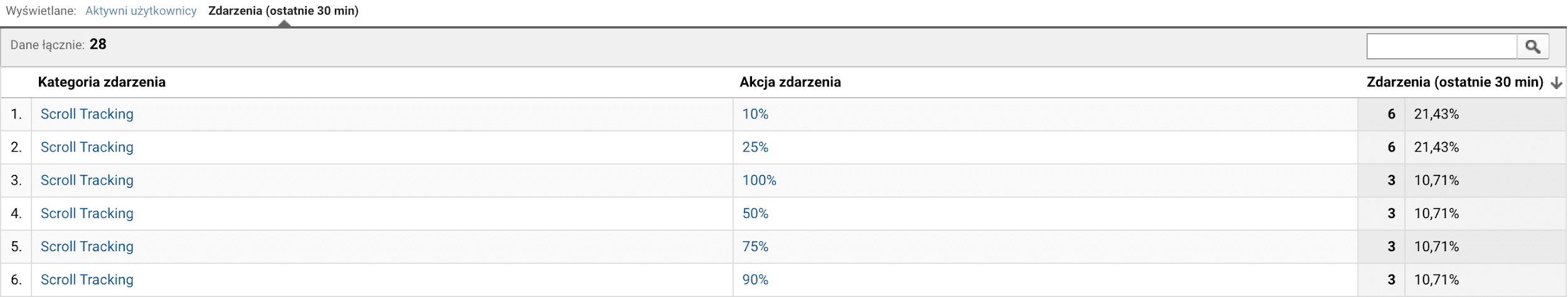
Zdarzenia te, możemy zauważyć także w Google Analytics.

Mając zaimplementowany na stronie Tag śledzący głębokość, będziemy mogli określić, do jakiego położenia pionowego doszedł użytkownik, podczas przeglądania strony. Będziemy mogli przez to stwierdzić, jaka liczba osób schodzi na sam dół strony, a ile użytkowników nie przekracza choćby 50% całości strony.
Dobrym pomysłem będzie także implementacja tagu śledzącego przewijania głębokości wraz z minimalnym czasem określającym warunek minimalnego pobytu na stronie przez użytkownika. Dzięki temu będziemy mogli mierzyć nie tylko ilość użytkowników przewijających określone głębokości stron, ale także takich użytkowników, którzy pozostają na stronie w zakładanym przez nas czasie.
Źródła:
https://www.bounteous.com/insights/2017/09/27/scroll-tracking-recipe-gtm/?ns=l


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.