17 rzeczy, które warto wiedzieć o Mobile-First Index




Następny rok będzie rokiem mobile – takie zdanie pojawiało się w wielu wypowiedziach w przeciągu ostatnich kilku lat i wreszcie… stało się! Mamy rok mobile. Skoro the winner is mobile, chcemy dzisiaj podzielić się z Wami wiedzą na temat Mobile-First Index i przekazać kilka aktualności od Google, dotyczących tej kwestii.
Specjaliści Google w ostatnich latach testowali nowy model indeksowania. Co takiego on oznacza? Aby przybliżyć Wam tę kwestię, zebraliśmy najważniejsze rzeczy w kolejnych punktach. Do dzieła! Pora przekonać się, co jest prawdą w kontekście mobile-first.
W skrócie chodzi o to, że przy określaniu pozycji witryny będzie brana pod uwagę nie tylko wersja desktopowa, ale także mobilna. Wspomniana aktualizacja algorytmu będzie obniżała ranking witryn niedostosowanych do urządzeń mobilnych.
Tagów kanonicznych używamy wtedy, kiedy w danej witrynie internetowej pojawia się zduplikowany content. Dzięki tagom mamy możliwość wskazania wyszukiwarce preferowanej wersji strony. W związku z informacją o nowym indeksowaniu, Google zaprzecza, jakoby wymagana była ich zmiana.
Dobrze, aby strona mobilna zawierała taką samą lub zbliżoną ilość tekstu, co desktopowa. Jeżeli użytkownik trafi na wersję mobilną i nie dostanie wystarczającej ilości oczekiwanych informacji, może już do nas nie wrócić. Wyszukiwarki z dnia na dzień coraz lepiej rozumieją intencje użytkownika i idąc jego tropem, mogą obniżyć ranking naszej strony.
Oczywiście mobilna wersja serwisu jest w dzisiejszych czasach dużym plusem, ale w odniesieniu do pytań dotyczących Mobile-First Index, Google mówi: Don’t worry. W przypadku braku mobilnej strony, Google będzie indeksować wersję desktopową pod kątem jej wyświetlania na urządzeniach mobilnych.
Uwaga! Do oceny mobilnych stron polecamy proste w obsłudze narzędzie, jakim jest test optymalizacji mobile od Google. A jeżeli chcesz zwiększyć szybkość ładowania się Twojej strony, sprawdź tutaj, jak możesz to zrobić.
Jeżeli osoba wyszukująca używa urządzenia mobilnego do przeglądania witryny, na której przyciski są zbyt małe lub najeżdżają na siebie, to na pewno szybko ją opuści. Jednym z czynników wpływających na ranking witryny w wynikach wyszukiwania jest dostosowanie jej do technicznych wymagań użytkownika. Google na każdym kroku stara się przedstawić użytkownikowi najbardziej trafne wyniki wyszukiwania, aby spełnić jego oczekiwania, a tymi na pewno nie będzie strona niedostosowana do urządzeń mobilnych – nawet jeśli treść na stronie odpowiada na pytania użytkownika!
Google na każdym kroku stara się wywierać na nas presję, aby optymalizować nasze witryny pod oczekiwania użytkownika. Warto na każdym kroku śledzić konkurencję i testować innowacyjne rozwiązania na swoim serwisie. Śledzenie na bieżąco zmian w trendach Google i dostosowywanie do nich swojej strony pomoże wypracować przewagę nad konkurencją. Tak, to jest ten moment kiedy możesz być krok przed konkurencją, dostosowując witrynę do mobilnych wyników wyszukiwania.
Google stworzyło dla nas specjalne narzędzie umożliwiające testowanie witryny na tle konkurencji. Sprawdź swoją witrynę tutaj. Pokazuje ono średni czas ładowania w sieci 3G, szacowaną ilość utraty użytkowników wynikającą z czasu ładowania witryny, porównanie branżowe z konkurencją i czas z jakim ładuje się najlepsze 30% stron. Narzędzie to umożliwia nam pobranie bezpłatnego raportu wskazującego te elementy, które wymagają poprawy. 
Na pierwszy rzut oka problem może wydawać się absurdalny, ale niestety jest to przypadłość dużej ilości witryn. Wielokrotnie badając witryny, spotykamy się z tym, że na wersji mobilnej nie wyświetlają się elementy, które normalnie występują na wersji desktopowej. Dlatego analizując swoją witrynę, warto na to zwrócić uwagę, bo to może być czynnik, który negatywnie wpływa na pozycję Twojej strony w wynikach wyszukiwania.
Niektóre urządzenia nie są kompatybilne z Flash, co może powodować, że użytkownikom odwiedzającym Twoją stronę się ona nie wyświetli, dlatego przestrzegamy przez korzystaniem z tej technologii.
Częstą praktyką jest stosowanie wyskakujących okienek, które zazwyczaj służą do zbierania list mailingowych. Druga sprawa to dodawanie dużych grafik na urządzeniach desktopowych, które wyglądają źle na urządzeniach mobilnych i spowalniają działanie serwisu. Zalecanym rozwiązaniem jest rezygnacja z dużych grafik i wyskakujących okienek na urządzeniach mobilnych.
Dla poprawy użyteczności strony na urządzeniach mobilnych warto zastosować funkcjonalność, która po kliknięciu w numer telefonu, od razu umożliwi wykonanie połączenia. Istotna jest też wielkość przycisków na wersji mobilnej „przyjazna dla palców”. Optymalna wielkość wynosi 44 piksele.
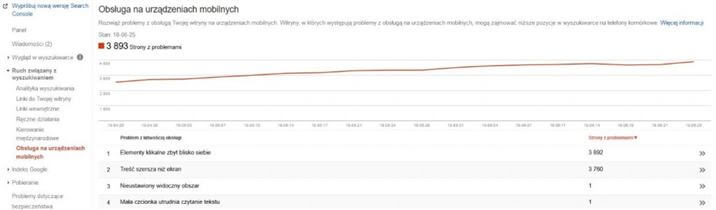
Informacji o błędach najlepiej szukać u źródła, czyli w narzędziu, które ocenia naszą stronę i daje nam niezbędne wskazówki dotyczących elementów, których poprawa powinna przyczynić się do osiągnięcia lepszych rezultatów. Narzędzie Google Search Console umożliwia nam pobranie raportu podstron, na których występują błędy. 
Sprawdź, czy Twoja witryna obsługuje znaczniki danych strukturalnych zarówno w wersji desktopowej, jak i mobilnej. Można to sprawdzić za pomocą narzędzia do testowania danych strukturalnych. Odpowiednie dane strukturalne mogą pomóc Google w indeksowaniu Twojej witryny. Upewnij się również, że mapa witryny połączona jest z wersją mobilną.
Technologia AMP to metoda budowania stron WWW opartych na statycznych treściach, która umożliwia nam szybkie wczytywanie podstron serwisu, tym samym przyczyniając się do zmniejszenia współczynnika odrzuceń. Wdrożenie tej funkcjonalności powinno pozytywnie wpłynąć na użyteczność wersji mobilnej naszej witryny.
Google 14 czerwca wypowiedziało się w kwestii Mobile-First Index i poinformowało nas, że rozpoznaje oddzielne adresy URL na wersje mobilne, jak i na desktopy. Ilość codziennie przeszukanych adresów URL się nie zmieni, jednak roboty będą większą uwagę poświęcać wyszukiwaniom mobilnym. Warto zwrócić uwagę na szybkość ładowania się witryny, jednak jak informuje jeden z pracowników Google’a na Twitterze, będzie miała ona negatywny skutek na indeks w momencie, kiedy strona będzie ładowała się bardzo wolno. Google zaznaczyło również, że dostosowanie strony do urządzeń przenośnych jest czynnikiem rankingowym na urządzeniach mobilnych, więc warto pochylić się nad tą kwestią.
Google w ostatnim czasie wysyła maile za pośrednictwem Google Search Console, w których informuje nas o aktualizacji algorytmu Mobile-First Index. Informuje w nich m.in. o tym, że Googlebot będzie teraz korzystał z mobilnej wersji witryny do indeksowania i klasyfikowania, aby lepiej pomagać użytkownikom w znajdywaniu tego, czego szukają. Za pośrednictwem Google Search Console możemy śledzić obecny stan indeksu na urządzeniach mobilnych, kliknięcia czy wyświetlenia.
Zgodnie z informacjami podanymi przez Google, strony będące mobile-friendly będą indeksowały się lepiej niż te, które nie będą spełniały tego warunku. Dzięki dostosowaniu serwisu do urządzeń mobilnych, możemy ułatwić potencjalnym klientom dotarcie do oferty witryny i tym samym usprawnić poprawne indeksowanie przez roboty wyszukiwarek.
Wersja mobilna witryn internetowych przestała być już czymś dodatkowym i w końcu stała się bardzo ważnym elementem każdego serwisu. Mobile-First Indexing wpływa również na wynik jakości kampanii AdWords, dlatego jeśli podejmujemy decyzję o rozbudowie serwisu, powinniśmy w pierwszej kolejności zaplanować odpowiednie przygotowanie wersji mobilnej.
Pamiętajmy również o możliwościach Google Analytics i funkcji User ID, która przy wzrostach udziału ruchu z komórek i tabletów pomoże dokładnie przeanalizować ruch pojedynczego użytkownika na wielu urządzeniach, dzięki czemu upewnimy się, które z nich inicjuje wizytę i doprowadza do ostatecznej konwersji.
Powyższy artykuł porusza temat większości aspektów, po wprowadzeniu których strona powinna właściwie wyświetlać się na urządzeniach mobilnych. Warto na bieżąco śledzić informacje jakich dostarcza nam same źródło, czyli Google. Na Mobile-First Index najbardziej zyskają serwisy, które zadbały o komfort użytkownika i rozumiejąc jego intencje, dostosowały stronę do jego oczekiwań. Tak, to jest ten moment kiedy możesz być krok przed konkurencją, dostosowując witrynę do mobilnych wyników wyszukiwania. Nie ma na co czekać!


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.