Filtry AR – jak stworzyć efekt krok po kroku




Z tego artykułu dowiesz się:
Rozszerzona rzeczywistość- augmented reality – to system, który łączy świat rzeczywisty z tym generowanym przez komputer, zazwyczaj dzięki aparatowi wbudowanemu w telefon czy tablet.
Do określania tej technologii często używa się skrótów AR i VR. Oba te skróty opisują bardzo zbliżone do siebie technologie. AR i VR jednak różnią się od siebie; choć korzystają z podobnych działań cyfrowych. VR zastępuje świat realny (np.: poprzez gogle rozszerzonej rzeczywistości), a AR dodaje elementy cyfrowe do otaczającego nas świata. Technologia ta ma potencjał, by wzbogacić nasze doświadczenia o rzeczy i miejsc zupełnie abstrakcyjne, bajkowe jak i całkowicie codzienne i zwyczajne.
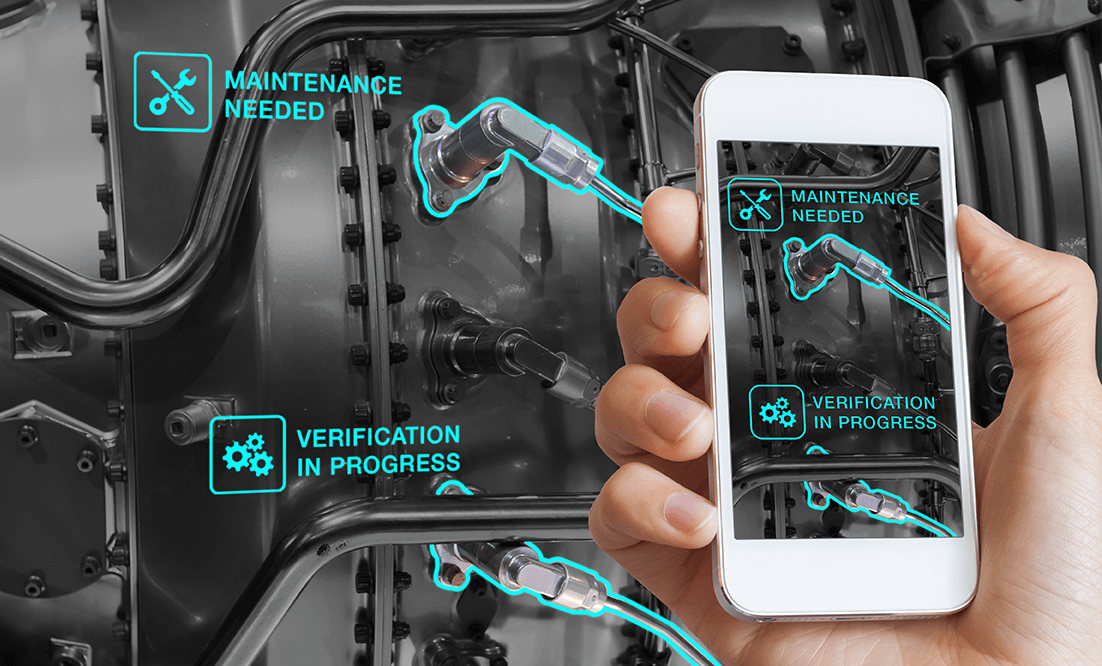
Augmented reality może służyć zarówno nauce, jak i rozrywce. Ciekawymi przykładami zastosowań AR są.:


Technologia ta nie jest już odległym, futurystycznym projektem. Staje się coraz bardziej dostępna, a pewnym wąskim zakresie można wręcz uznać ją za część codzienności wielu ludzi. Obecnie posiadając smartfon już jesteśmy w stanie korzystać z niektórych jej możliwość.
Rynek AR i VR jest stosunkowo młody, co za tym idzie dość szybko się rozwija. Wykorzystywanie nowych technologii w komunikacji jest bardzo istotne w rozwoju marki. Filtry AR mogą pomóc w wyróżnieniu się na tle konkurencji, przyciągnięciu nowych odbiorców, zwiększeniu świadomości marki. Dobrze stworzy filtr może np. przyciągnąć uwagę mediów albo zachęcić użytkowników do dzielenia się swoimi zdjęciami, zmienionymi za jego pomocą.
Filtry AR są one dostępne na platformach takich jak Snapchat, TikTok, Instagram i Facebook, można je instalować również w innych aplikacjach.
Użycie filtrów Ar daje możliwość jeszcze lepszej interakcji z danym produktem – często w zaciszu własnego domu. Branże sięgają po coraz to nowe Od gier przedstawiający dany produkt po materiały reklamowe z informacjami biznesowymi. Interaktywność tych treści sprawa, że stają się one ciekawsze. Dają możliwość nawiązania więzi z markom.
Taki filtr może wzbudzić zainteresowanie, ciekawość odbiorców, czym przyczyną się do zainteresowania marką.
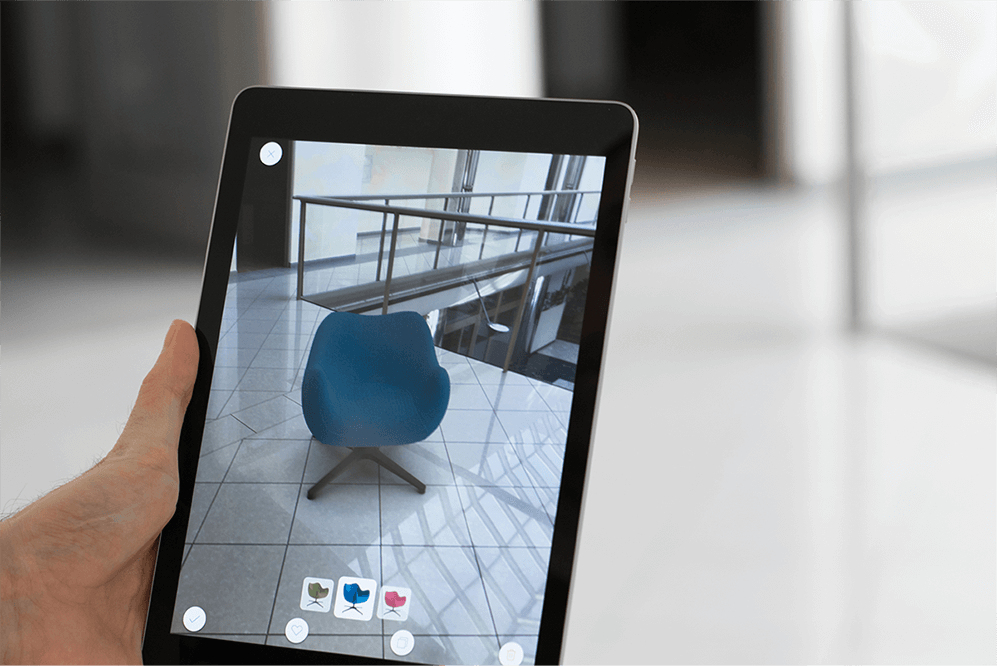
Oto kilka przykładowych pomysłów na wykorzystanie filtrów AR w e-commerce:
Augmented reality daje możliwość prezentacji marki i produktu w inny ciekawszy i oryginalny sposób.
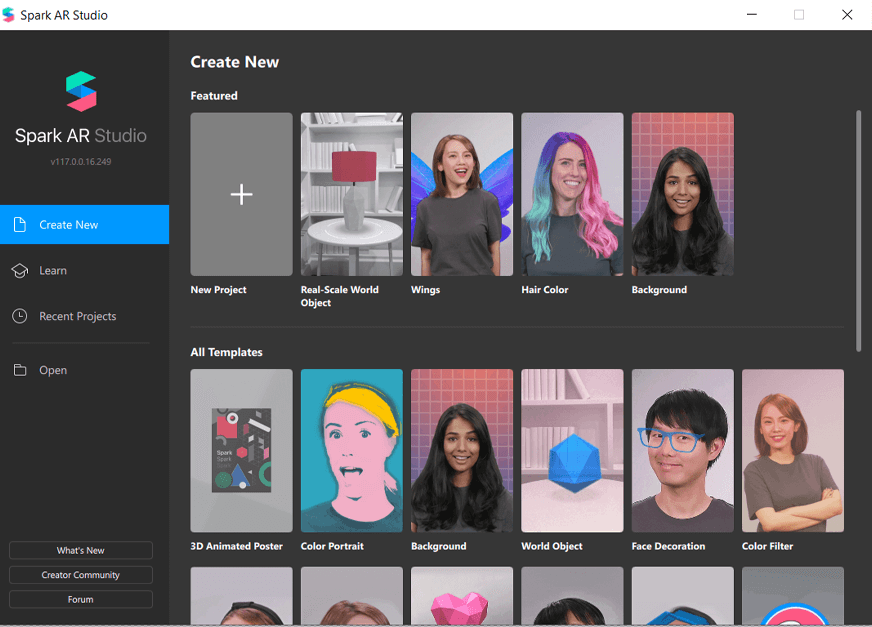
Nie trzeba mieć niesamowitych zdolności artystycznych, by stworzyć ciekawy filtr promujący markę. Tworzenie filtrów ar staje się coraz łatwiejsze dzięki różnego rodzaju programom. W 2019 roku Facebook wypuścił swój darmowy program do tworzenia filtrów – Spark AR. Można go pobrać ze strony https://sparkar.facebook.com/ar-studio/. Do korzystania z niego trzeba posiadać konto na Facebook’u, zalogować się, a następnie zainstalować program na komputerze. Spark AR działa w języku angielskim. Po stworzeniu filtru daje on możliwość publikowania zarówno na Facebook’u jak i Instagramie. Można to zrobić ze swojego profilu bądź pliki wgrać z innego konta. Po dodaniu filtru zawsze obok niego widzimy nazwę profilu, który go dodał. Dzięki temu użytkownicy mogą łatwo przejść na nasz profil. Jest też opcja udostępniania filtra.
Spark oferuje podstawowe tutoriale na swojej stronie. Większość wątpliwości i problemów jesteśmy w stanie dzięki nim rozwiązać. Do tworzenia filtrów AR w tym programie możemy wykorzystywać grafiki 2D jak i 3D. Możemy zarówno robić selfie, jak i skorzystać z tylnego aparatu.


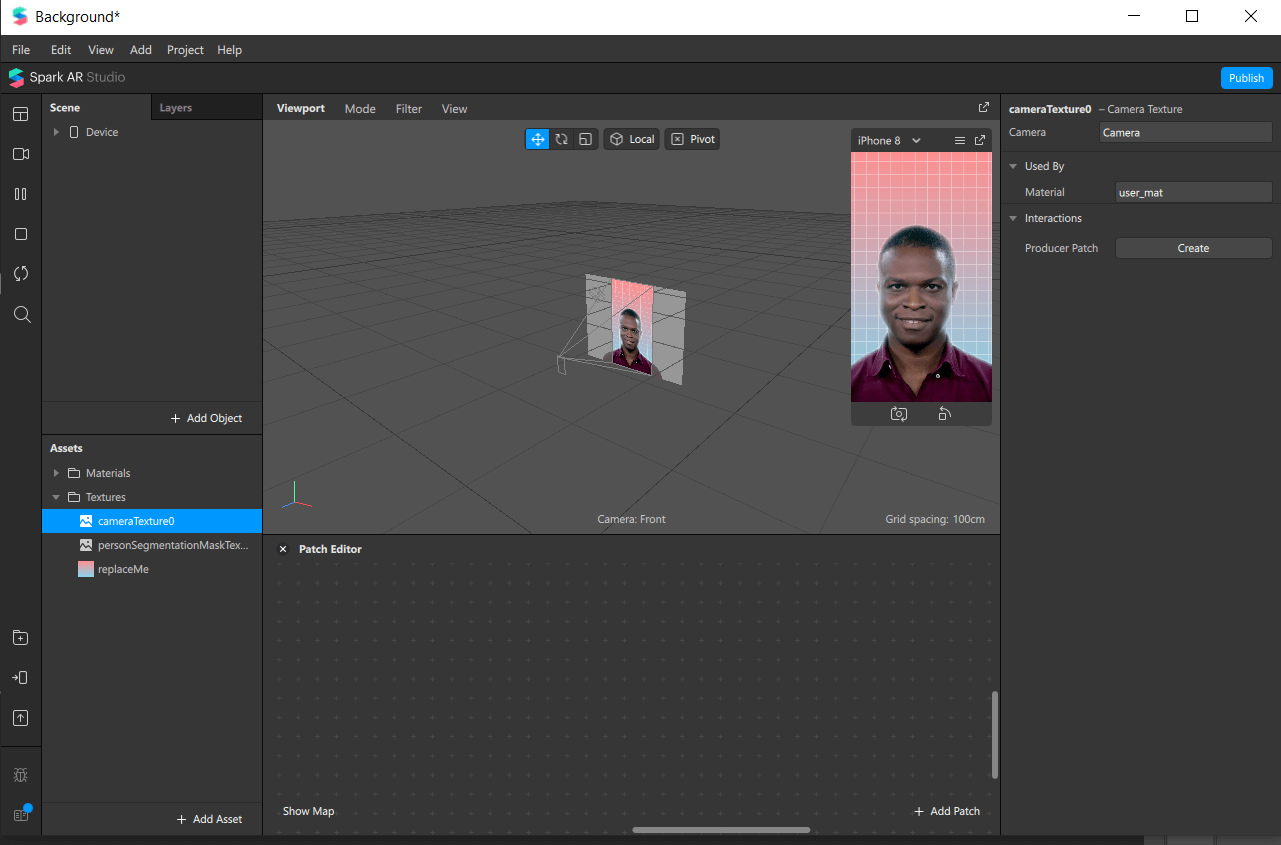
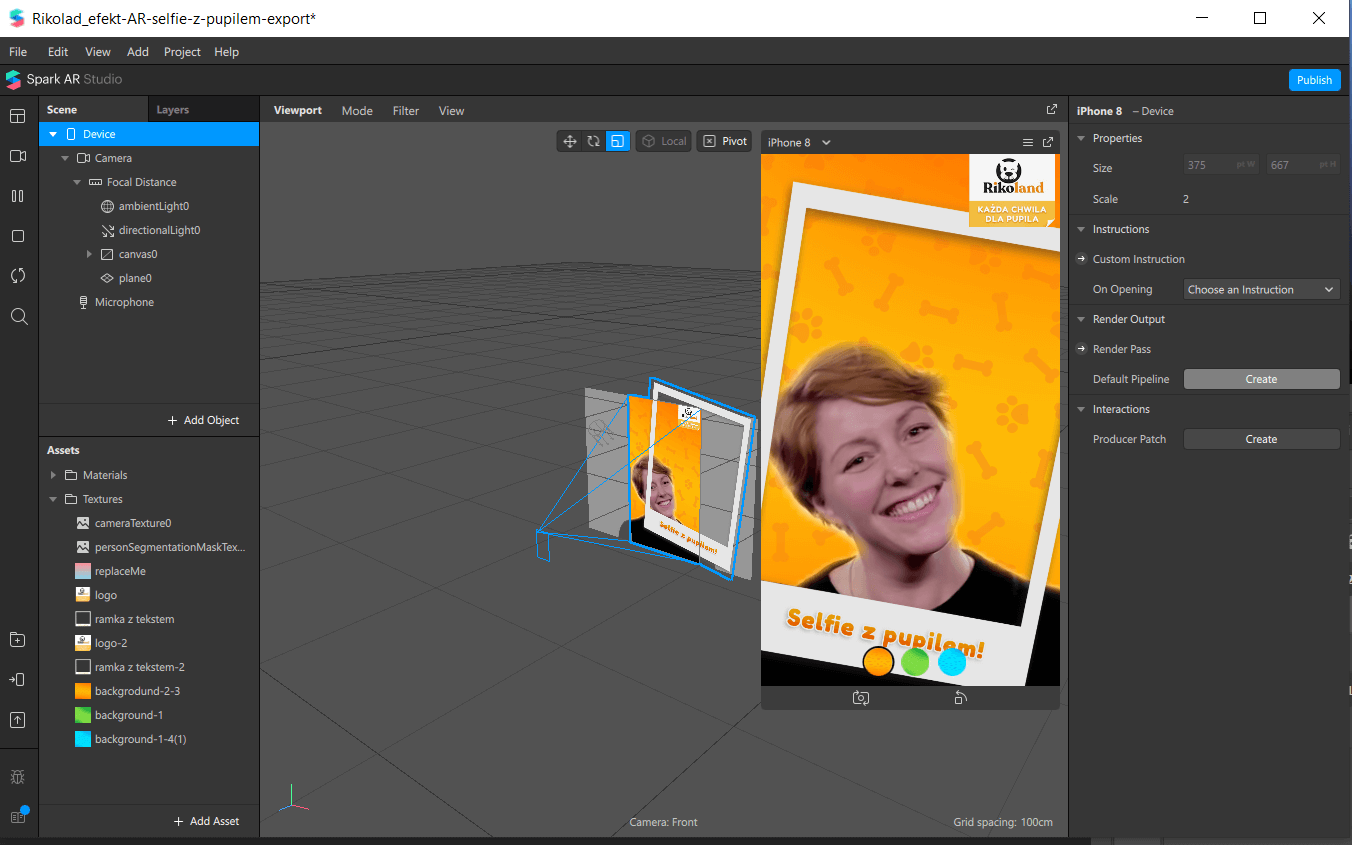
Po zainstalowaniu programu Spark AR możemy obejrzeć tutorial, który opisuje interfejs aplikacji. Główne części to: Viewport, Simulator, Scene panel, Assets panel, Inspector i Layers.
Viewport to główna cześć programu. Znajduje się w środkowej części i dzięki niej widzimy podgląd naszego filtru i wszystkie elementy, które się na nim znajdują. Daje też możliwość przesuwania i skalowania elementów. Możemy tez zmieniać widok i perspektywę z jakiej widzimy nasz efekt.
Simulator to mniejszy podgląd naszego filtra, ale już widziany na wprost, tak jak będzie on później prezentowany na telefonie. Standardowo w program są wgrane krótkie nagrania osób, na których sprawdzamy nasz filtr. Mamy możliwość ich zmiany po lewej stronie bądź włączenia własnej kamerki i wykorzystania opcji podglądu na nas.
Scene panel to lista obiektów, która jest w naszym filtrze. Mamy tutaj podgląd tego, które elementy są połączone ze sobą.
Assets panel to kolejna lista obiektów, jednak tutaj widzimy pliki, które sami wgraliśmy i dodaliśmy.
Inspector zaś służy nam do ustalania parametrów. Możemy tutaj modyfikować wielkości, światło, kąt padania.
Ostatnią częścią programu jest Layers panel. Służy on do ustawiania warstw.
Dodatkowo miejscem ,w którym ,,koduje” się i ustawia dokładnie funkcje w naszym filtrze, jest Patch Editor. Otwieramy go z sekcji ,,view”.
Następnie w zależności od tego, jaki mamy pomysł na stworzenie swojego filtru, możemy skorzystać z przygotowanych szablonu bądź samemu stworzyć pusty projekt i uzupełnić go funkcjami, które nas interesują. Użycie szablonu skróci czas pracy i na pewno na początku naszej przygody z tym programem ułatwi nam pracę.

Na przykład zmieniane tła za postacią. Ten efekt tworzymy używając gotowego już szablonu o nazwie ,,background”. Następnie w sekcji Patch Editor klikamy dwa razy, pojawi nam się okienko z opcjami. Wyszukujemy w nim Picker UI i klikamy Add Patch. Pojawi on się nam na dole. Później łączymy materiał, który jest po lewej stronie interfejsu z opcją textures, poprzez kliknięcie po prawej stronie strzałki obok napisu Texture. Następnie łączymy strzałeczkami obie te rzeczy w Patch Editor.
Później dodajemy zdjęcia, ilustracje, obrazy, które mają pojawić się w tle. Wystarczy przeciągnąć je do Sparka z folderu. Później, gdy pliki pojawią się już z programie, trzeba zaznaczyć opcje ,,No compression”. Robimy to klikając na zdjęcie po lewej stronie i po prawej pojawia się okienko z opcjami. Następnie w Picker UI wybieramy w polach texture po kolei nasze obrazy. Jeśli chcemy by użytkownik mógł zmieniać tła za sobą, trzeba kliknąć ,,visible” na samej górze. Po tym pojawią się miniaturki naszych obrazów w kółeczkach na dole naszego podglądu.
Kolejna ciekawa opcja to dodawanie elementów przed postacią. Aby uzyskać ten efekt, w scene panel klikamy ,,add object” i wyszukujemy Rectangle. Na podglądzie pojawi się kwadrat z czarno-białą szachownicą. Po prawej stronie pokażą się opcje związane z ustawianiem wielkości obiektu. Musisz później rozciągnąć go tak, by zajął cały obszar kompozycji. (Przy wpisywaniu wielkości pojawia się opcja ,,fill” – po jej wykorzystaniu zrobi się to automatycznie.) Później klikamy plusik przy materials> create New. Pokaże się on następnie w Assets. Po prawej stronie dodajemy mu nową teksturę. Pojawi nam się okienko wyboru pliku z komputera. Tutaj trzeba przygotować wcześniej plik, który nie ma tła, bądź zawiera przeźroczystość w formacie PNG. Wybieramy interesujący nas obraz i kilkami otwórz. W ten sposób przed postacią zostanie dodany wybrany element.
Za pomocą face-tracker możemy urozmaicić nasz efekt. Jest to opcja, która pozwala na śledzenie twarzy. Możemy jej używać w wielu różnych kombinacjach. Np.: stworzyć ramkę, która później będzie imitować zdjęcie z instaxa. Dodaje się ją w Scene, na początku dodajemy ,,plane”, dodajemy mu po prawej stronie materiał. W assets dodajemy nową teksturę. Tak jak w przypadku elementu przed postacią. Następnie w Scene dodajemy opcję ,,face tracker”. I wcześniej już dodane ,,plane” przeciągamy na nowo dodaną funkcję. W tym momencie już nasz element podąża za twarzą. Możemy zmienić oczywiście jego położenie korzystając z Viewport.
Jeśli chcielibyśmy stworzyć efekt, który sprawia, że na twarzy pojawiają się jakieś elementy, kolory, wzory to warto ze strony Spark AR pobrać wzory do Photoshopa. Na których później możemy tworzyć własny efekt i będziemy mieli pewność, ze wszystko dobrze będzie się zgrywać. Później taki element eksportujemy jako PNG i dodajemy przez Spark AR Studio.

W trakcie pracy nad swoim filtrem możemy wysłać sobie na telefon – przez aplikację Facebook – podglądu naszego filtru. Bądź połączyć telefon z aplikacją na komputerze przez kabel USB. Trzeba brać pod uwagę to, że zawsze będzie minimalnie się różnił od siebie projekt, a efekt końcowy. Dlatego warto na bieżąco po jakiś większych zmianach sprawdzać, czy dobrze wygląda.
Gdy filtr jest już gotowy możemy go wyeksportować bądź opublikować bezpośrednio z programu. Po kliknięciu na ikonkę ,,export” po lewej stronie ekranu pojawi się opcja ,,export files”. Wyeksportowany plik będzie miał rozszerzenie .arexpoert.
Publikacja i weryfikacja filtru przechodzi przez parę etapów. Pierwszy to dodanie pliku z filtrem na stronie Spark AR. Tam też dodajemy ikonkę filtru- warto przygotować ją oddzielnie tak by była ciekawa i wyróżniająca się. Oraz uzupełniamy informacje takie jak nazwa filtru, do czego służy, krótki opis oraz film demonstracyjny z użyciem filtru.
Filtr przechodzi zawsze przez proces weryfikacji. Musisz brać pod uwagę, że może to zająć od paru godzin do paru dni, dlatego najlepiej zająć się tym już wcześniej niż np.: w dniu planowanej akcji z użyciem efektu. Później zawsze filtr można ukryć i odsłonić dopiero w momencie, kiedy będziemy tego potrzebowali.
Ważną kwestią jest to by przed stworzeniem filtru zapoznać się z regulaminem Sparka Ar. Głównym problemem, który napotkamy przy niej to kwestia używania logo firmy. W filtrze ar nie zawsze można użyć logo firmy, a nazwa efektu nie może również nawiązywać do Instagrama i Facebooka. Jeśli chcesz, aby filtr uzyskał akceptację, warto poświęcić trochę czasu i zapoznać się z zasadami przed stworzeniem efektu.
Nasze efekty są później widoczne na profilu na Instagramie. W każdej chwili możemy ukryć jakiś filtr, bądź go usunąć.
Social media i rzeczywistość digitalowa stale się rozwijają. Warto korzystać z nowych technologii i pojawiających się możliwości, aby nadążyć zarówno za konkurencją, jak i rosnącymi oczekiwaniami użytkowników. Dzięki filtrom AR twoja marka może wyróżnić się oraz stać lepiej widoczna na Instagramie, Facebooku i innych platformach.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.