4 zalety Google Tag Managera, dzięki którym pokochasz to narzędzie




Na naszym blogu jest już kilka artykułów poświęconych narzędziu Google Tag Manager, jednak w żadnym z nich nie znajdziemy odpowiedzi na kluczowe pytanie – jakie są najważniejsze zalety wynikające z jego używania?
Guru analityki internetowej, Avinash Kaushik wypowiedział kiedyś, znane już dobrze w branży, słowa – „kto nie mierzy celów na swojej stronie, ten nie prowadzi analityki internetowej”. Zanim jednak będziemy mogli rozpocząć ustawienie i mierzenie celów, wcześniej czeka nas szczegółowa konfiguracja konta Adwords i Analytics, tak by można było poprawnie zbierać wszystkie interesujące nas dane. Z reguły będzie to wymagać dodania do strony kolejnych fragmentów kodów, a to z kolei może rodzić pewne problemy.
Bazując na naszym doświadczeniu w pracy z Klientami, nie raz już przekonaliśmy się na własnej skórze, że paradoksalnie dodanie krótkiego fragmentu kodu może ciągnąć się całymi tygodniami, a nawet miesiącami. Często za stronę internetową odpowiada jedna osoba, która z reguły pracuję również przy innych projektach. Problem ten może też dotyczyć większych organizacji, gdzie nawet najmniejsza zmiana musi zostać zaakceptowana przez co najmniej kilka osób.
A gdyby tak istniało narzędzie, dzięki któremu specjalista odpowiedzialny za kampanie reklamowe, mógłby w dowolnym czasie, samodzielnie dodawać nowe fragmenty kodów na stronę? Na szczęście takie narzędzie już istnieje – to właśnie Google Tag Manager. W tym artykule opiszę strukturę narzędzia oraz kilka przykładów przydatnych implementacji.
Sam proces założenia konta oraz instalacji narzędzia na stronie internetowej został już opisany na naszym blogu. Przeczytaj tekst „Rewolucyjny Google Tag Manager – a co to? A po co? A jak?”
Google Tag Manager na początku może wydawać się narzędziem trudnym do opanowania. Tak naprawdę wystarczy poznać jego mechanizm działania, który w skrócie polega na dodawaniu kontenerów z nowymi fragmentami kodu do naszej strony internetowej. Co więcej, dzięki odpowiedniej konfiguracji reguł możemy decydować, na jakich podstronach i w którym momencie wybrane kody mają się uruchamiać.
Właśnie dodanie kodu kontenera na stronę, to jedyna rzecz, o jaką musimy poprosić osobę zarządzającą stroną, by cieszyć się totalną swobodą przy dodawaniu nowych fragmentów kodu na daną stronę.
Tagi to najczęściej kody śledzące, które chcemy zaimplementować na naszej stronie. Najpopularniejsze tagi to:
Tagi są uruchamiane podczas wczytywania strony lub w odpowiedzi na określony typ interakcji ze stroną. To dzięki odpowiedniej konfiguracji reguły, określamy kiedy dany tag będzie uruchamiany. Przykładem może być wstępnie zdefiniowana reguła “Wszystkie strony”, która – jak wskazuje nazwa – pozwala uruchamiać tag przy ładowaniu dowolnej strony witryny.
Zmienne to skonfigurowana para nazwa-wartość, przy czym wartość jest uzupełniana w czasie działania. Menedżer tagów ma wbudowanych wiele zmiennych. Można też konfigurować zmienne niestandardowe. Są one pomocne m.in. przy definiowaniu filtrów, które określają, kiedy dana reguła ma być uruchamiana (np. uruchomienie reguły na stronie z podziękowaniem, jeśli zmienna url będzie miała wartość “example.pl/thank-you”). Dobrym przykładem może być konfiguracja reguły, która uruchomi kod konwersji na stronie z podziękowaniem, dzięki czemu będziemy mogli śledzić ilość przesłanych formularzy.
Po pomyślnym założeniu konta, wgraniu przez developera kodu GTM na naszą stronę oraz zapoznaniu się ze strukturą narzędzia, nadszedł w końcu ten moment, kiedy możemy zacząć samodzielnie implementować nowe kody. Zacznijmy od wgrania kodu Google Analytics, dzięki któremu będziemy mogli śledzić ruch na naszej stronie.
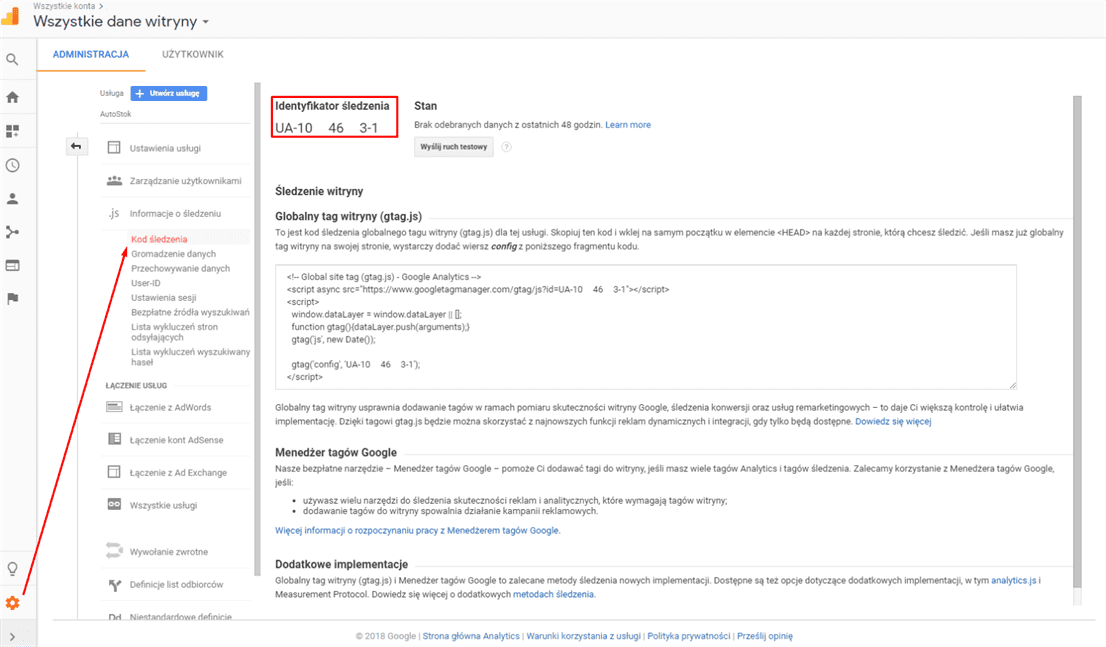
Po zalogowaniu się do konta GA przechodzimy do zakładki “Administracja”, a następnie do “Informacje o śledzeniu”, gdzie znajdziemy nasz kod. Musimy go skopiować i wgrać na stronę.  Kod śledzenia to fragment kodu JavaScript, który odpowiada za zbieranie informacji na temat całego ruchu odbywającego się na naszej stronie internetowej i wysłanie ich do Google Analytics. Kod generowany jest dla każdej usługi automatycznie, po każdej rejestracji nowego konta w Google Analytics.
Kod śledzenia to fragment kodu JavaScript, który odpowiada za zbieranie informacji na temat całego ruchu odbywającego się na naszej stronie internetowej i wysłanie ich do Google Analytics. Kod generowany jest dla każdej usługi automatycznie, po każdej rejestracji nowego konta w Google Analytics.
Identyfikator śledzenia to unikalny ciąg znaków dla każdego konta Google Analytics, który stanowi element obowiązkowy kodu śledzenia. Jego struktura jest identyczna dla każdego konta: UA-XXXXXXX-YY. UA to skrót od Universal Analytics, w poprzedniej wersji statystyk obowiązywał skrót GA od Google Analytics. Pierwsza sekcja cyfr to identyfikator konta, a dwie ostatnie to numer usługi, która jest powiązana z tym kontem.
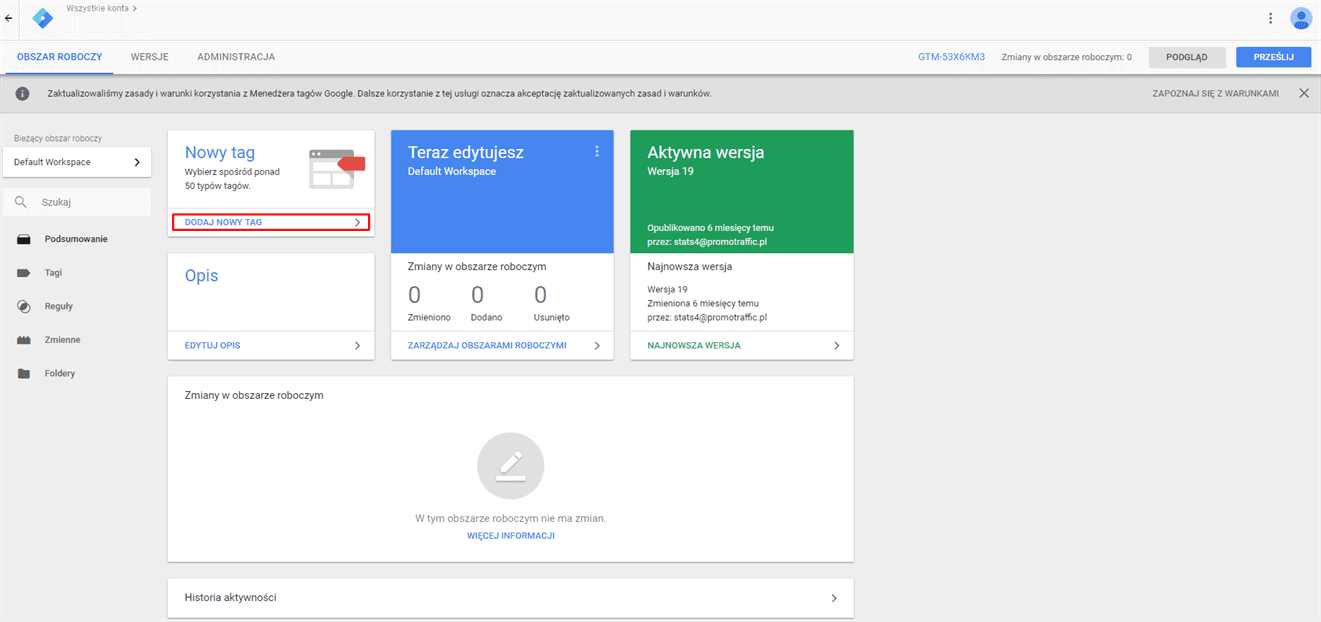
Po uzyskaniu identyfikatora śledzenia możemy przystąpić do instalacji GA za pomocą Google Tag Managera. Przechodzimy więc na stronę naszego narzędzia i logujemy się do konta. Po zalogowaniu widzimy listę skonfigurowanych kontenerów oraz możliwość utworzenia nowego. Wybieramy kontener, który już wcześniej utworzyliśmy i ukaże się nam tzw. “Obszar roboczy”. Naszym celem jest dodanie “Nowego tagu”.  Dodając nowy tag pojawiają nam się trzy pola, które musimy uzupełnić:
Dodając nowy tag pojawiają nam się trzy pola, które musimy uzupełnić:
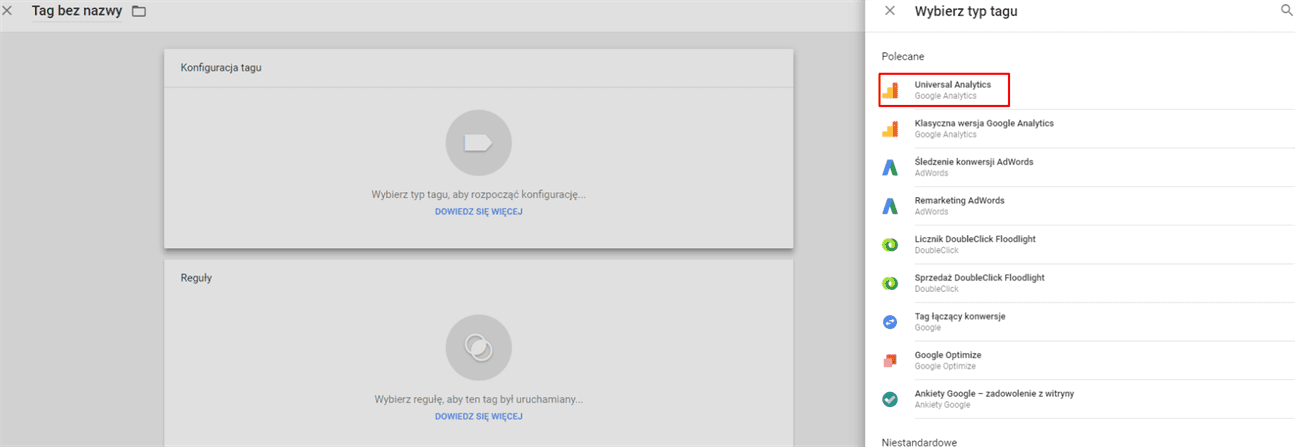
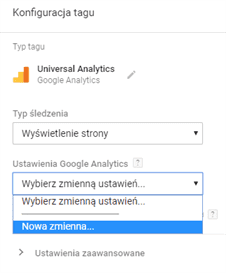
Pamiętajmy, aby nazwa tagu była prosta i nawiązywała do aktualnego wdrożenia. W przyszłości, kiedy będziemy mieli więcej elementów w kontenerze, pozwoli nam to łatwiej zarządzać. Przechodząc do konfiguracji tagu, mamy do wyboru zdefiniowane z góry kody zarówno od Google jak i partnerów zewnętrznych. Wybieramy pierwszą pozycję na liście – Universal Analytics. Dzięki temu, znacząco ograniczymy czas konfiguracji oraz liczbę zmiennych.  Następnie pozostaje nam wybrać odpowiednie zmienne. Pierwszą z nich jest typ śledzenia. Wybieramy “Wyświetlenie strony”. Pozostałe elementy to bardziej zaawansowane funkcje, które przydają się m.in. przy konfiguracji np. w sklepach internetowych. Kolejnym krokiem jest wybranie Identyfikatora śledzenia, który wcześniej już pobraliśmy w interfejsie Google Analytics. Dodajemy go za pomocą zmiennej, którą przed wykorzystaniem należy w prosty sposób skonfigurować.
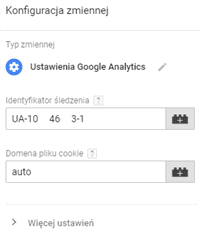
Następnie pozostaje nam wybrać odpowiednie zmienne. Pierwszą z nich jest typ śledzenia. Wybieramy “Wyświetlenie strony”. Pozostałe elementy to bardziej zaawansowane funkcje, które przydają się m.in. przy konfiguracji np. w sklepach internetowych. Kolejnym krokiem jest wybranie Identyfikatora śledzenia, który wcześniej już pobraliśmy w interfejsie Google Analytics. Dodajemy go za pomocą zmiennej, którą przed wykorzystaniem należy w prosty sposób skonfigurować.

Naszym zadaniem jest wklejenie identyfikatora śledzenia oraz wybranie domeny pliku cookie na wartość ‘auto’. 
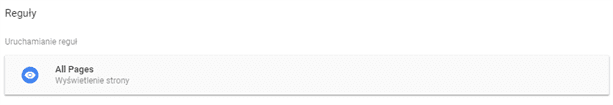
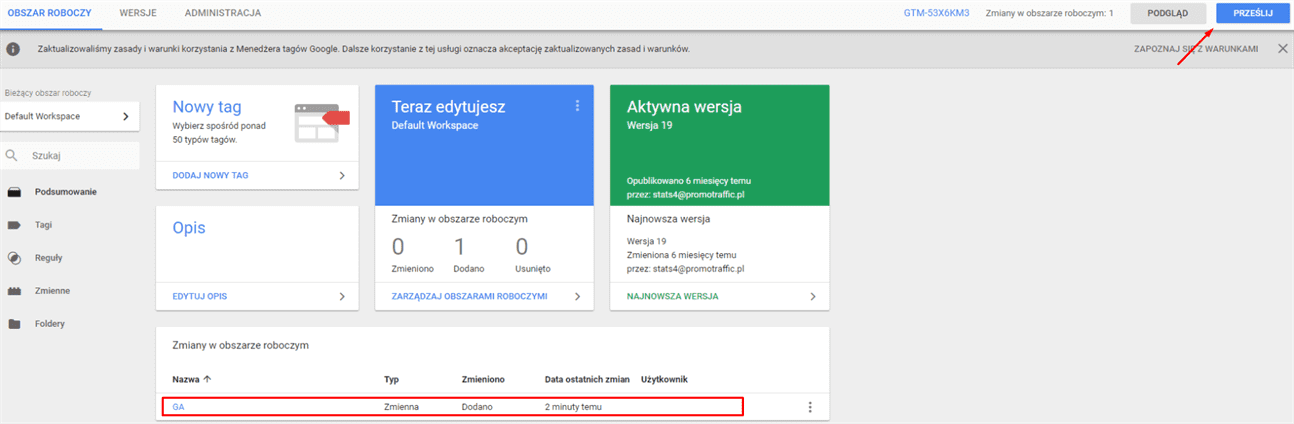
Teraz czas na konfigurację reguły. Instalując kod Google Analytics, chcemy, aby dane były zbierane ze wszystkich podstron naszej strony internetowej, dlatego też wybieramy opcję ‘All Pages’.  To już wszystko! Zapisujemy i klikamy w przycisk “Prześlij”.
To już wszystko! Zapisujemy i klikamy w przycisk “Prześlij”. 
Remarketing to typ kampanii, który cieszy się dużą popularnością. Polega na wyświetlaniu spersonalizowanego przekazu odbiorcom, którzy już wcześniej wykonali określoną czynność na naszej stronie. Stworzenie kampanii remarketingowej jest bardzo proste w wykonaniu, lecz będzie od nas wymagać m.in. wgrania kodu remarketingowego na stronę internetową. Tak jak w przypadku wgrania kodu GA, zrobimy to za pomocą Google Tag Managera.
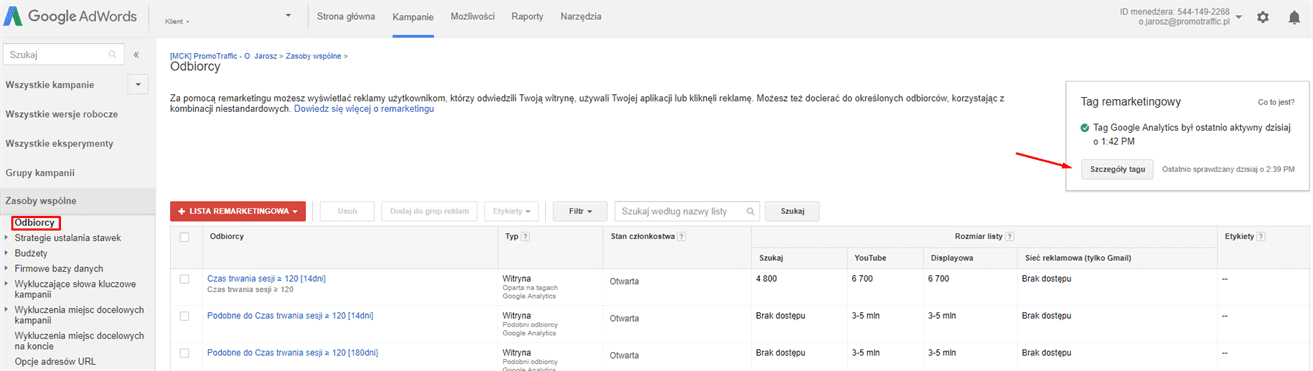
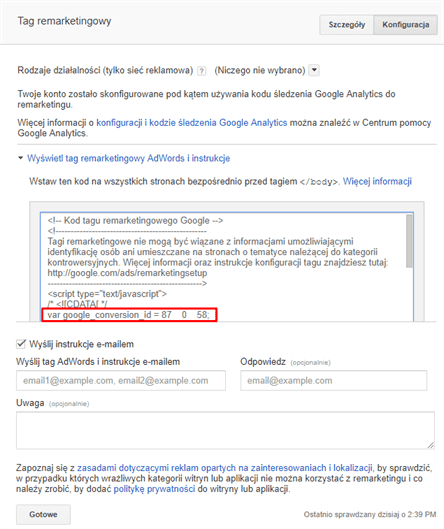
Na początku musimy pobrać wspomniany już kod. W tym celu logujemy się na nasze konto AdWords i przechodzimy do zakładki “Zasoby wspólne – Odbiorcy”.  W sekcji tej ukażą nam się informacje o tagu oraz listach remarketingowych. Wchodzimy w szczegóły tagu, a następnie konfigurację. Znajduje się tam tag remarketingowy AdWords, wraz z instrukcją wdrożenia. Możemy skorzystać z funkcji wysłania na maila lub po prostu go skopiować.
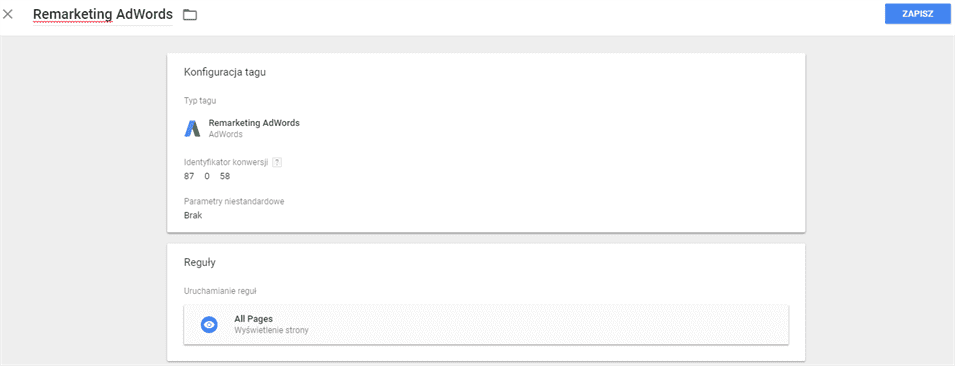
W sekcji tej ukażą nam się informacje o tagu oraz listach remarketingowych. Wchodzimy w szczegóły tagu, a następnie konfigurację. Znajduje się tam tag remarketingowy AdWords, wraz z instrukcją wdrożenia. Możemy skorzystać z funkcji wysłania na maila lub po prostu go skopiować.  Teraz, dzięki Google Tag Managerowi możemy dodać kod remarketingowy AdWords. Powtarzamy więc wszystkie czynności opisane wcześniej przy wdrożeniu kodu GA. Przy konfiguracji tagu wybieramy “Remarketing Adwords” i wklejamy nasz identyfikator śledzenia, który znajduję się pod nazwą ‘var google_conversion_id”. Następnie wybieramy w regułach opcję “all pages” i zapisujemy nowy tag.
Teraz, dzięki Google Tag Managerowi możemy dodać kod remarketingowy AdWords. Powtarzamy więc wszystkie czynności opisane wcześniej przy wdrożeniu kodu GA. Przy konfiguracji tagu wybieramy “Remarketing Adwords” i wklejamy nasz identyfikator śledzenia, który znajduję się pod nazwą ‘var google_conversion_id”. Następnie wybieramy w regułach opcję “all pages” i zapisujemy nowy tag.  Dzięki tej metodzie, możemy wgrać podstawowy kod remarketingu. Przy remarketingu dynamicznym, aby prawidłowo wdrożyć kod na stronę, potrzebna jest już bardziej zaawansowana konfiguracja, którą opiszemy w następnym artykule o Google Tag Managerze.
Dzięki tej metodzie, możemy wgrać podstawowy kod remarketingu. Przy remarketingu dynamicznym, aby prawidłowo wdrożyć kod na stronę, potrzebna jest już bardziej zaawansowana konfiguracja, którą opiszemy w następnym artykule o Google Tag Managerze.
Dzięki Google Tag Managerowi, mamy również możliwość bardziej zaawansowanego śledzenia zachowania użytkowników na naszej stronie. Przeważnie analiza ruchu na stronie odbywa się na podstawie ilości wyświetleń, współczynnika odrzuceń oraz średniego czasu spędzonego na stronie przez jednego użytkownika. Trzeba pamiętać, że dane te nie są do końca wiarygodne.
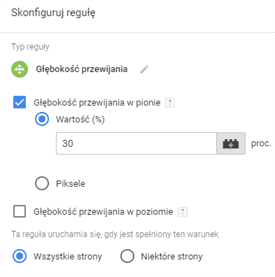
Załóżmy, że mamy na swojej stronie bloga i chcemy oszacować ilu z użytkowników tak naprawdę przeczytało dany artykuł. Dzięki użyciu w GTM reguły Głębokość przewijania (ang. scroll depth), jesteśmy w stanie uruchomić tag w zależności od obszaru witryny, którą użytkownik widział, przewijając stronę. Funkcja ta uwzględnia dwie osie przewijania:
Możemy też mierzyć wartość względną w procentach (odsetek wysokości i szerokości strony), jak i bezwzględną w pikselach. 
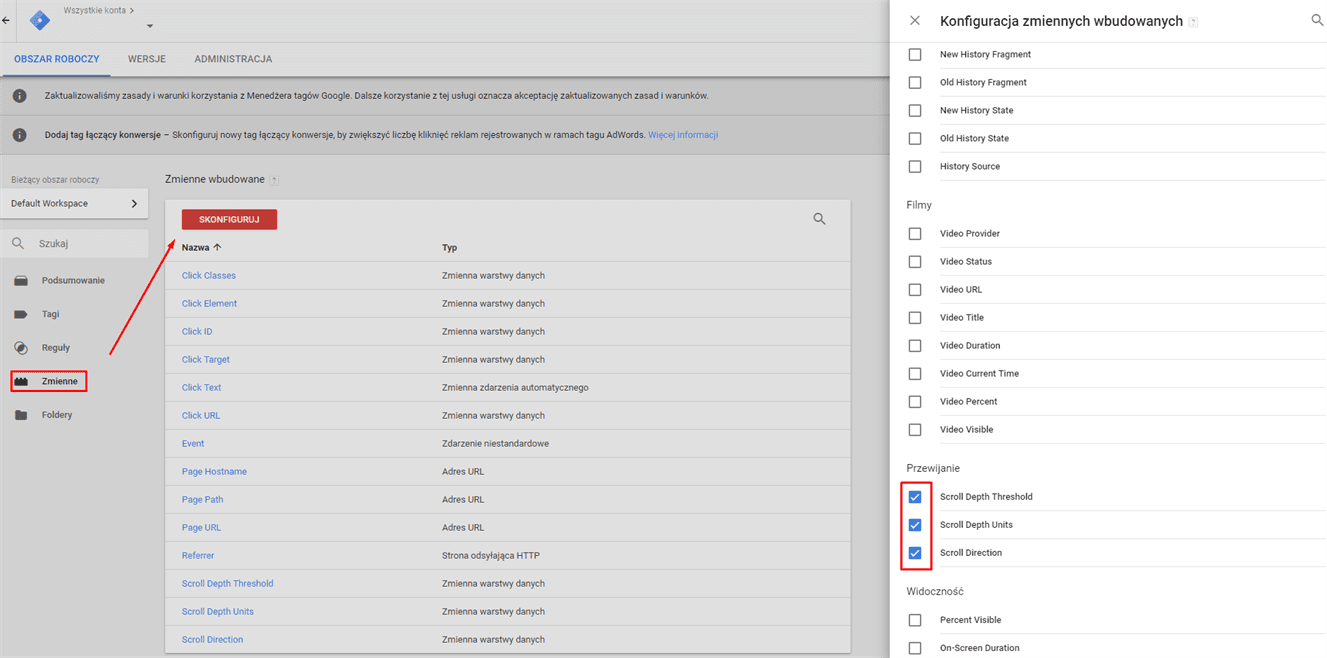
Tak skonfigurowana reguła włączy tag, gdy użytkownik przewinie 30% lub więcej naszej strony. Możemy oczywiście wybrać, na których stronach reguła ma zostać uruchomiona. Zapiszmy więc naszą regułę jako “Głębokość przewijania strony”. Dodatkiem do tej reguły są dostępne 3 wbudowane zmienne:
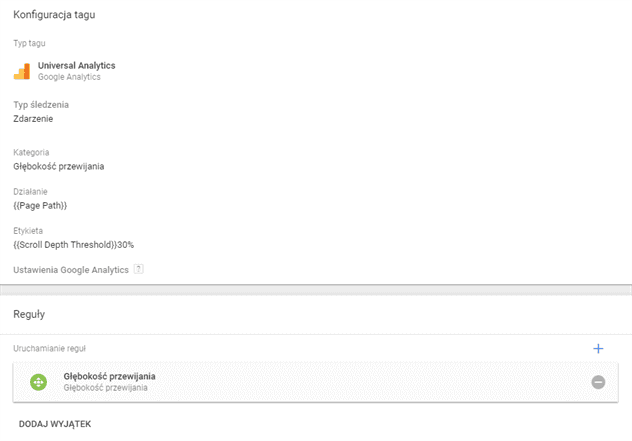
Aby móc skorzystać z tych zmiennych, musimy je najpierw włączyć w GTM. Przechodzimy więc do zakładki “Zmienne” i po kliknięciu w “Skonfiguruj”, możemy wybrać wszystkie interesujące nas pozycje.  Stwórzmy więc nowy tag Google Analytics dla zdarzenia, które skorzysta ze skonfigurowanej wcześniej reguły, która aktywuje kod po przewinięciu strony minimum o 30%:
Stwórzmy więc nowy tag Google Analytics dla zdarzenia, które skorzysta ze skonfigurowanej wcześniej reguły, która aktywuje kod po przewinięciu strony minimum o 30%:

Zapisujemy całość i możemy cieszyć się z nowego tagu, który będzie aktywowany po przekroczeniu przez użytkownika poziomu 30% głębokości naszej strony.
Kolejnym, bardzo ciekawym przykładem reguły, jest widoczność elementu. Pozwala ona uruchomić tag w momencie, kiedy wybrany element widoczny jest na wyświetlanym obszarze witryny. Konfiguracja reguły dzieli się na 3 obszary:
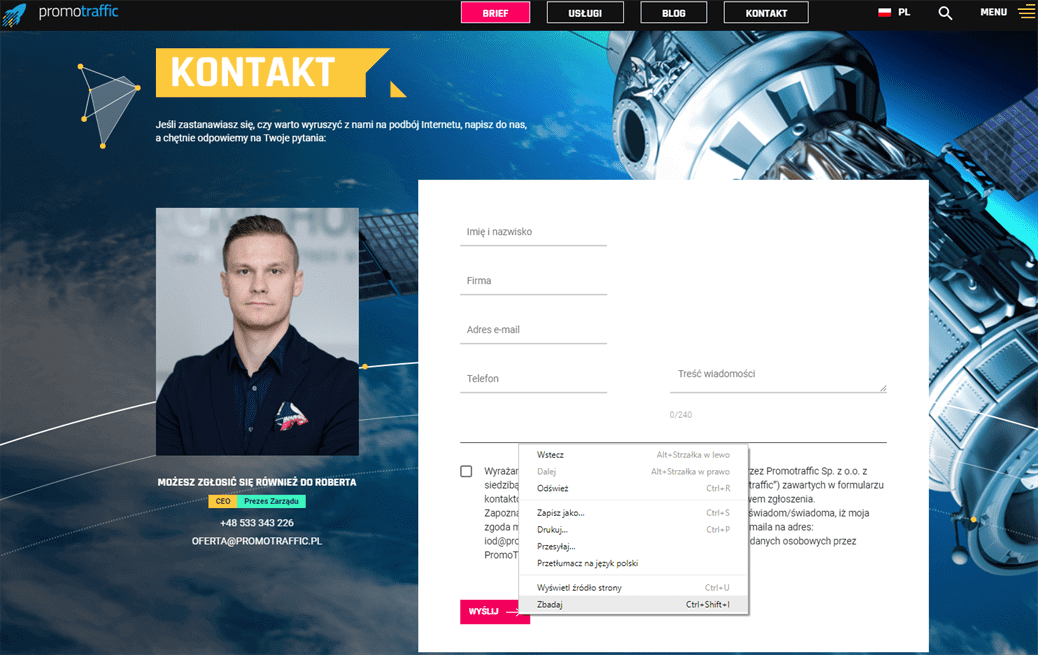
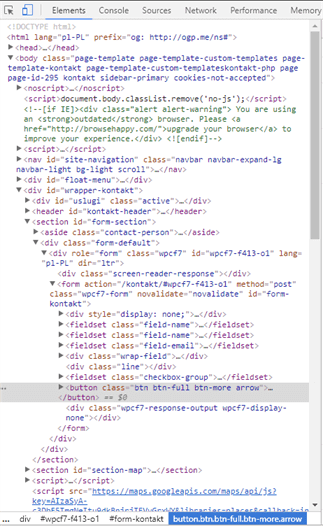
Na początku musimy zaznaczyć, w jaki sposób wybierzemy element na stronie. Mamy dwie możliwości: identyfikator lub selektor arkusza stylów CSS. Najprościej będzie to zaprezentować na przykładzie. Na naszej stronie, w zakładce Kontakt (promotraffic.pl/kontakt) znajduję się formularz kontaktowy, a na samym końcu przycisk “Wyślij”, który jest widoczny dopiero po przewinięciu strony. Teraz musimy uzyskać identyfikator lub selektor CSS tego przycisku. Możemy to łatwo zrobić, klikając prawym przyciskiem myszki w element i wybrać “Zbadaj element”. 

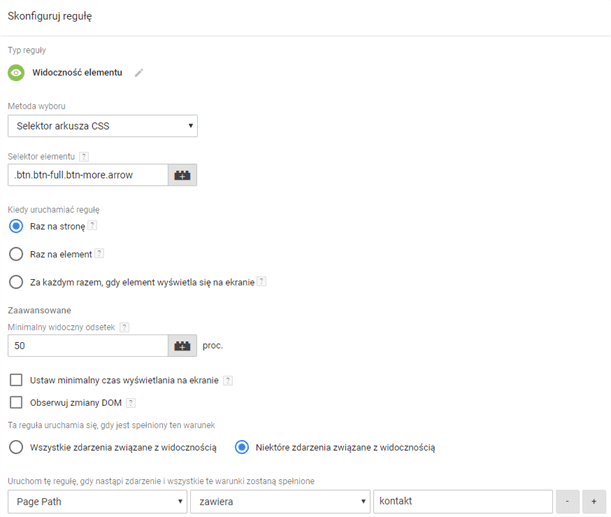
Widzimy, że klasa naszego przycisku to “btn btn-full btn-more arrow”, a więc możemy wybrać selektor arkusza CSS i w selektorze elementu dodać nazwę klasy (każda klasa musi być poprzedzona kropką – symbolem selektora klasy w języku HTML) – “.btn.btn-full.btn-more.arrow”. Następnie, w sekcji “Kiedy uruchomić regułę” wybieramy pierwszą opcję – “Raz na stronę”. Na samym końcu mamy ustawienia zaawansowane:
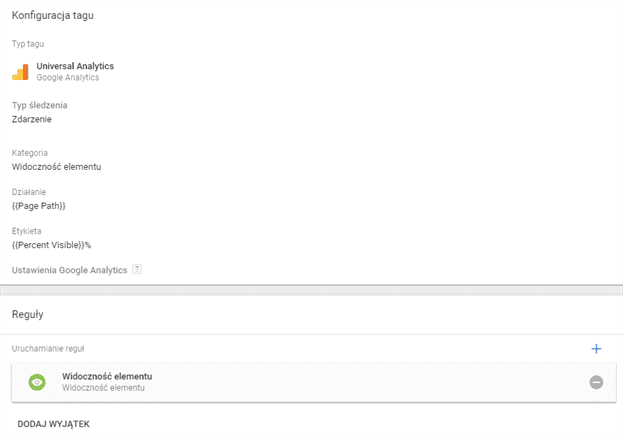
 Przykład z naszej strony nie jest aż tak zaawansowany, dlatego też poniższa konfiguracja Reguły w zupełności wystarczy. Teraz, analogicznie do wcześniejszej reguły, możemy przejść do konfiguracji tagu.
Przykład z naszej strony nie jest aż tak zaawansowany, dlatego też poniższa konfiguracja Reguły w zupełności wystarczy. Teraz, analogicznie do wcześniejszej reguły, możemy przejść do konfiguracji tagu.  Dodatkiem do tej reguły dostępne są 2 wbudowane zmienne:
Dodatkiem do tej reguły dostępne są 2 wbudowane zmienne:
Korzystając z Google Tag Managera, nie obciążamy strony nadmiarem skryptów śledzących. Dzięki temu, nie zwiększamy czasu ładowania strony, co w znacznym stopniu może przyczynić się do większej szansy na konwersję. W przypadku reklam AdWords, mamy do czynienia z Wynikiem Jakości (liczony w skali 1-10) strony docelowej. W jego skład wchodzi:
To właśnie na tę ostatnią kategorię duży wpływ ma szybkość wczytywania się strony, zarówno na urządzeniach mobilnych, jak i desktop. Podsumowując, Google Tag Manager to bardzo przydatne, darmowe narzędzie, które ułatwia i przede wszystkim przyśpiesza dodawanie na stronę kodów marketingowych. Dzięki temu, możemy m.in. o wiele dokładniej śledzić zachowanie użytkowników lub wgrać dodatkowe narzędzia na naszą stronę internetową.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.