Szybkość ładowania strony, czyli wszystko co e-commerce manager powinien wiedzieć o Page Speed




Czy zdarzyło Ci się opuścić stronę ze względu na fakt, iż jej szybkość ładowania była zbyt długa? Może Twój zakup nie doszedł do skutku z powodu długiego czasu ładownia się sklepu? Niewątpliwie szybkość wczytywania strony internetowej jest jednym z elementów, które wpływają pozytywnie lub negatywnie na współczynnik konwersji w sklepie internetowym. Ponadto szybkość strony ma pośredni wpływ na SEO i pozycje w wynikach wyszukiwania. Biorąc pod uwagę zapowiadany update algorytmu Googla wykorzystujący CWV (Core Web Vitals), dbanie o page speed strony internetowej staje się jeszcze ważniejsze.
Z tego artykuły dowiesz się:
Istnieje wiele badań niezależnych firm, które na bazie testów zbadały wpływ szybkości ładowania się strony na współczynnik konwersji. Przykładem może być amerykańska firma Walmart, która generuje ponad 452 miliony wejść na stronę miesięcznie (dane wg. similarweb). Poprawa optymalizacji pagespeed pozwoliła zwiększyć współczynnik konwersji. Każda przyspieszenie szybkości wczytywania o sekundę zwiększało CR o 2%. Dodatkowo dzięki temu, że czas ładowania strony był lepszy, spadł współczynnik odrzuceń na wielu podstronach sklepu internetowego.
Natomiast badania szybkości stron przeprowadzonych przez firmę mPulse Mobile pokazują, że :
Według raportu dotyczącego pagespeed przeprowadzonego przez firmę Unbounce, prawie 70% ankietowanych przyznało, że szybkość strony wpływa na ich zachowania zakupowe.
Jest to potwierdzenie tego, jak ważny jest pagespeed pod kątem biznesowym, a jego poprawa może zwiększyć osiągane zyski sklepu internetowego, przy zachowaniu tego samego ruchu.
Ponadto prędkość witryny może mieć wpływ na działania płatnych kampanii Google Ads. Dzięki lepszej optymalizacji szybkości strony, możemy poprawić wyniki jakości dla słowa kluczowego, co pozwala na zmniejszenie stawek CPC dla sklepów internetowych.
Opierając się o dane dostarczone od Google, page speed dla strony powinien wynosić poniżej 3 sekund – im szybsza strona tym lepiej dla nas.
Średnie wartości, które Google wskazuje jako dotyczące prędkości na urządzeniach mobilnych to:
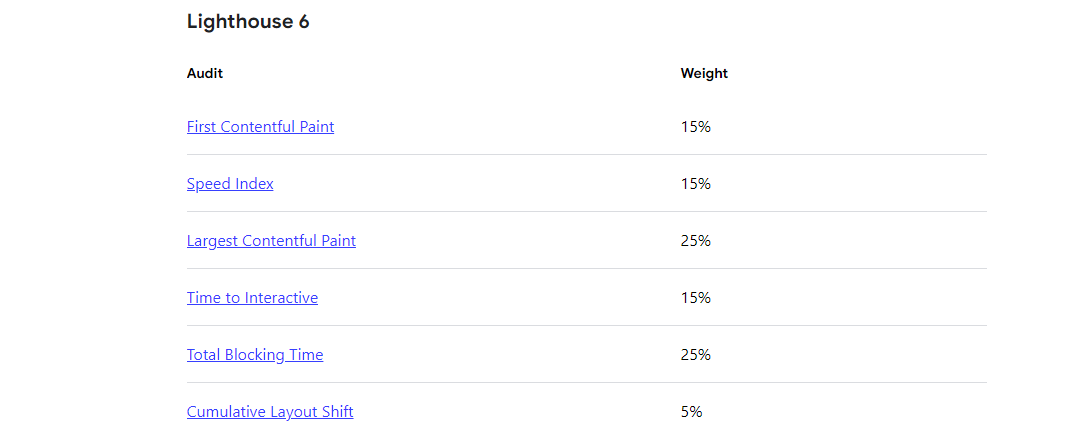
W Google PageSpeed Insights znajdziemy metryki w oparciu, o które analizowane są wyniki w skali 0-100. Dane w analizie pochodzą z narzędzia Google LightHouse oraz raportu crUX (Chrome User Experience Report).

Źródło: https://web.dev/performance-scoring/
#1 Pierwszy element to „pierwsze wyrenderowanie treści” (FCP – First Contentful Paint), które analizuje, jak długo przeglądarce zajęło wyświetlenie pierwszego elementu kodu strony (DOM) po np. kliknięciu w link prowadzący do wskazanej strony.
#2 Drugi element to „Speed index”, który ma za zadanie zbadanie szybkości ładowania strony.
#3 Trzeci element to „największe wyrenderowanie treści” (LCP – Largest Contentful Paint). Odpowiada ona za sprawdzenie czasu potrzebnego do wyświetlenia największego elementu zawierającego się w kodzie strony. Często jest jak wcześniej wspomniałem slider lub banerki z grafikami, które nie zostały poprawnie skompresowane.
#4 Czwarty element „opóźnienie od pierwszej interakcji” (TTI – Time to Interactive”). Ta metryka odpowiada za analizę czasu potrzebnego do osiągnięcia interaktywności strony internetowej.
#5 Piąty element to „łączny czas zablokowania” (TBT – Total Blocking Time). Bada on czas blokowania elementów strony od pierwszego momenu wyrenderowania do czasu osiągniecia interaktywności (TTI).
#6 Szósty element to tzw. „skumulowane przesunięcie układu” (CLS – Cumulative Layout Shift). CLS można zaobserwować kiedy przeglądając stronę internetową chcemy kliknąć w jej element np. w postaci baneru lub buttonu, a on zmienia swoje położenie uniemożliwiając nam przejście do docelowej podstrony.
Biorąc pod uwagę fakt wprowadzenia CWV należy także pamiętać o jego składowych elementach, które biorą udział w wyliczaniu punktacji. Takich jak wcześniej wspomniany LCP, CLS, czy FID (First Inpud Delay), który analizuje, ile czasu musi upłynąć od przejścia na podstronę do czasu możliwości kliknięcia w elementy przez użytkownika. Często FID można zauważyć, kiedy czekamy na załadowanie się slidera na stronie, by móc zobaczyć, co na nim się znajduje, a następnie przejść na inną podstronę, jeżeli jest podlinkowany.
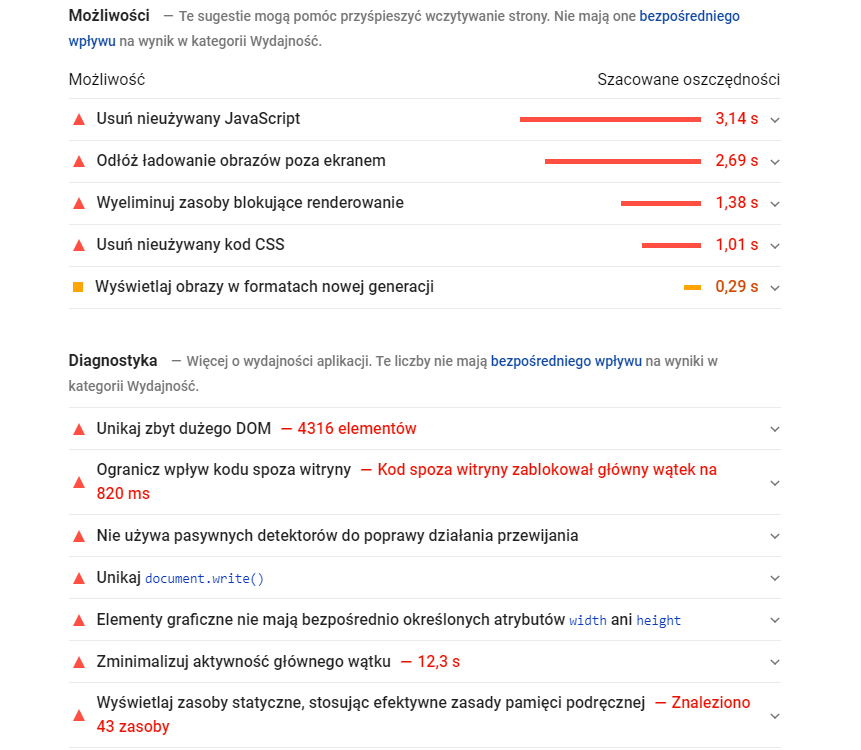
Jeżeli chcesz zbadać czas wczytywania strony, zacznij od testu w PageSpeed Insights. Dzięki temu narzędziu dowiemy się, od czego powinna rozpocząć się optymalizacja prędkości. Oprócz wcześniej wspomnianych elementów LightHouse oraz CrUX znajdziemy informacje na temat np. skryptów, styli czy grafik, które wymagają kompresji w wersji mobilnej i dekstop.
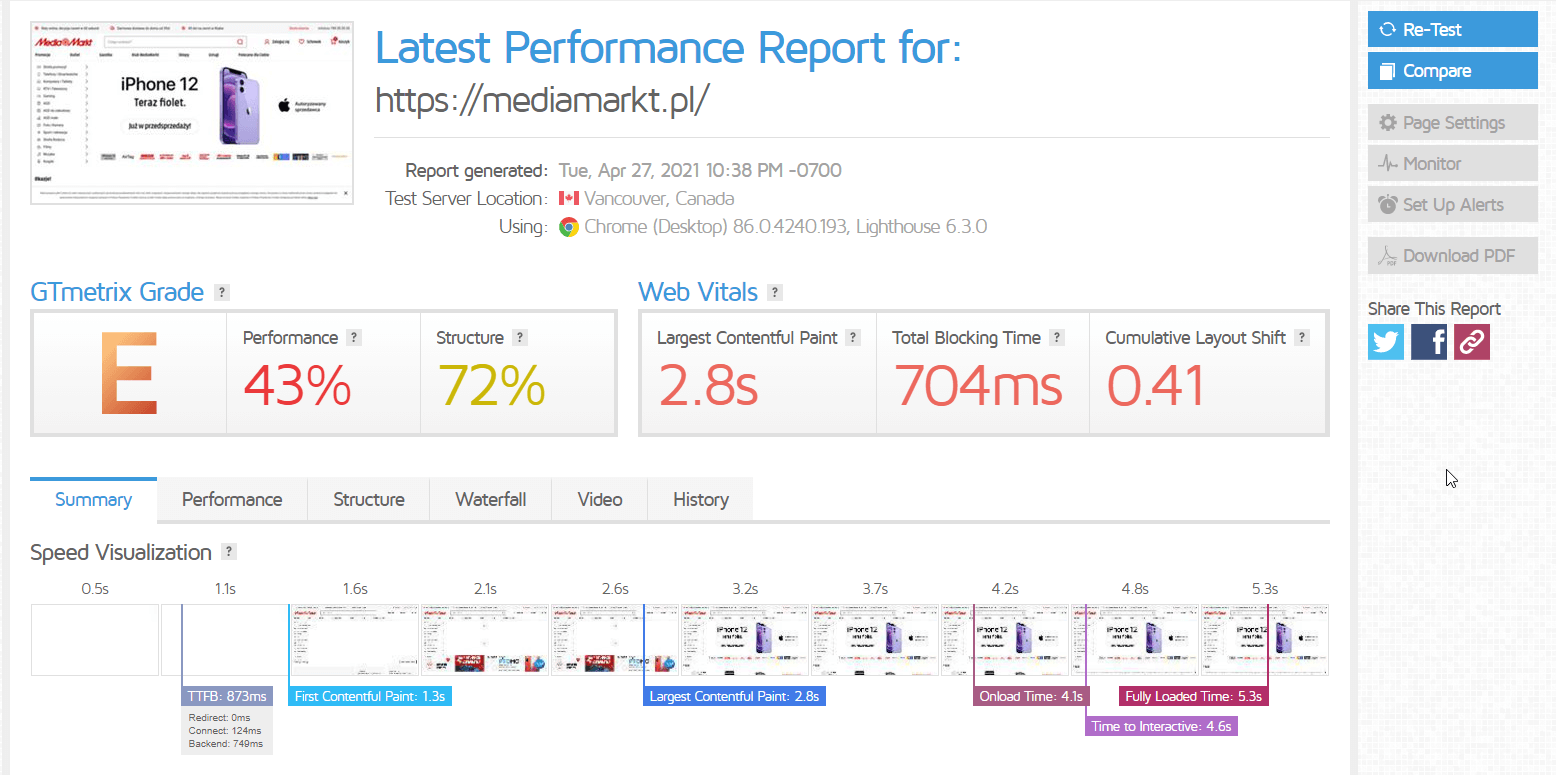
Kolejnym z zestawu narzędzi, które warto wykorzystać do analizy szybkości wczytywania strony jest GTmetrix.
Dzięki temu narzędziu mamy możliwość przeglądania większej liczby elementów niż jest ona zawarta w PSI. GTmetrix umożliwia pobranie rozbudowanego raportu w formie PDF zawierającego informacje i linki do elementów wymagających optymalizacji. Warto się z nim zapoznać przed rozpoczęciem prac nad optymalizacją lub przed rozmową z developerami.

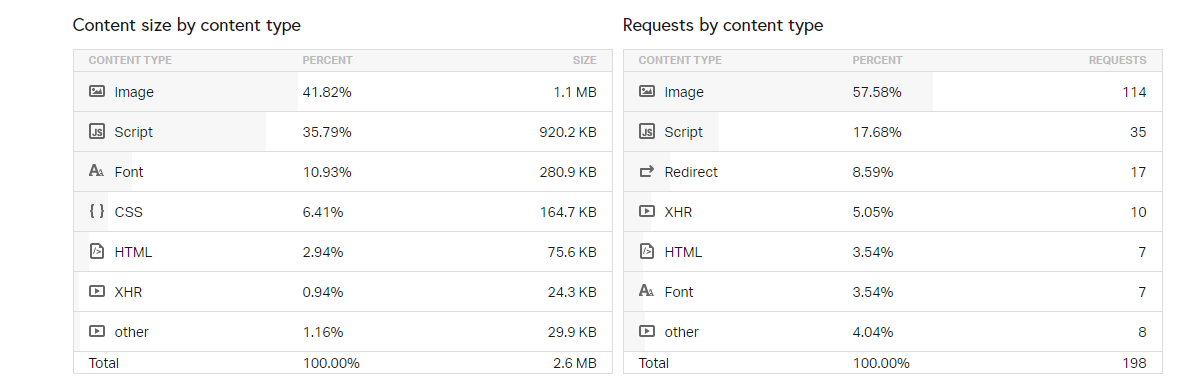
Ciekawym rozwiązaniem do analizy szybkości strony jest także narzędzie Pingdom, z którego możemy dowiedzieć się, jakie elementy strony zajmują najwięcej miejsca. Wystarczy podać adres domeny i wybrać serwer, z którego ma zostać przeprowadzony test czasu wczytywania.
Poniżej znajdziesz kilka elementów, których wdrożenie na Twojej stronie może pozwolić Ci znacznie skrócić czas ładowania strony.
Optymalizacja grafik
Jednym z najczęstszych problemów wpływających na prędkość strony są zbyt duże grafiki. Często są one dodawane w złych rozmiarach, co wymaga skalowania ich wymiarów przy użyciu CSS.
Ponadto warto wprowadzić nowy format zdjęć, którym jest WebP – dzięki temu znacząco możemy zmniejszyć rozmiar grafik. Więcej na temat WebP znajdziesz na stronie Googla –https://developers.google.com/speed/webp.
Natomiast do kompresji rozmiaru grafik można wykorzystać stronę tinypng.com. Skompresowane zdjęcia wystarczy podmienić na swojej stronie.
Lazy loading
Lazy loading działa na zasadzie doładowywania grafik przy np. scrollowaniu strony. Umożliwia to pominięcie bez potrzeby ładowania wszystkich zdjęć w tym samym czasie.
Cache przeglądarki
Włączenie cache na naszej stronie pozwala na pobranie użytkownikom elementów naszej strony na określony czas do pamięci przeglądarki. Dzięki temu przy następnych odwiedzinach strony, czas wczytania ponownie strony spada.
Skrypty i wtyczki
Kolejny aspekt, który ma często miejsce w przypadku stron budowanych na wordpressie, to dodanie wielu wtyczek. Należy sprawdzić, czy wszystkie są niezbędne do funkcjonowania strony, a te które wyłączamy usunąć, by nie zajmowały zbędnie miejsca w kodzie strony.
Należy również zwrócić uwagę na skrypty, które ładowane są na naszej stronie przez zewnętrzne narzędzia. Na przykład kody map ciepła, kod Google Analytics – warto rozważyć opcję wdrożenia skryptów poprzez wykorzystanie Google Tag Menagera.
Minifikacja plików JavaScript i styli CSS
Minifikacja polega na usunięciu zbędnych elementów z kodów naszej strony takich jak np. puste spacje, entery czy komentarze.
Asynchroniczne ładowanie plików
Wdrożenie asynchronicznego ładowania plików umożliwia pobieranie wielu zasobów w tym samym czasie, dzięki czemu czas ładowania strony ulega skróceniu.
Kompresja po stronie serwera
Warto sprawdzić, czy nasz serwer wspiera kompresję Gzip, Brotli lub Deflate. Włączenie kompresji pozwala zmniejszyć rozmiar plików naszej strony o nawet 70%.
Na stronie https://www.giftofspeed.com/gzip-test/ możesz sprawdzić, czy Twoja strona ma włączoną kompresję.
Wersja PHP
Jeżeli to możliwe korzystaj z najnowszych wersji PHP na swoim serwerze, co zapewni większą wydajność.
W dobie natychmiastowego dostępu do internetu trzeba pamiętać o tym aby zadbać o szybkość swojej strony. Zacznij od sprawdzenia jej aktualnych wyników i spróbuj stopniowo ją optymalizować. Jednym z najczęstszych elementów, które możemy poprawić sami bez potrzeby angażowania zespołu developerów, jest zadbanie o kompresje dodawanych grafik na stronę wraz z ich odpowiednim rozmiarem.
Warto wdrożyć w swoje działania cykliczną weryfikację prędkości strony z wykorzystaniem powyższych narzędzi, tak by móc reagować na ewentualne zmiany na bieżąco.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.