Znacznik meta title – 8 wskazówek optymalizacji pod SEO {2019}




Znacznik meta title może być potężnym narzędziem pomocnym w poprawie strony na wartościową frazę kluczową. Tak właściwie to jeden z najważniejszych czynników optymalizacyjnych on-site, czyli związanych z pojedynczą stroną na witrynie. W tym wpisie pokrótce (przysięgam) wyjaśniam, czym tak właściwie jest tytuł strony. Wskazuję na 3 powody, dla których należycie przygotowany tytuł ma znaczenie. I tylko jeden jest bezpośrednio związany z pozycjonowaniem.
Daję również 8 praktycznych wskazówek do przygotowania tytułu idealnego. Dzięki nim jeszcze dzisiaj będziesz mógł zacząć pracę nad poprawą wyników swojej witryny. Wreszcie pokazuję 5 narzędzi najbardziej przydatnych w analizie tytułów.
Siedzisz wygodnie? No to zaczynamy!
Znacznik meta title to po prostu tytuł strony internetowej. Nie widać go na samej stronie, a mimo to jest jednym z najważniejszych jej elementów. Należycie przygotowany tytuł strony ma istotne znaczenie w trzech obszarach:
Tag tytułu jest jednym z elementów związanych z konkretną podstroną, które wpływają na jej ocenę w oczach Google. Elementy te nazywamy czynnikami on-site. Roboty Google sprawdzają je, by móc lepiej zrozumieć to, czego dotyczy dana podstrona. Dzięki temu są w stanie ocenić, na jakie zapytania użytkowników należy ją pokazać – i jak wysoko w rankingu.
Znacznik tytułu strony jest jednym z najważniejszych czynników optymalizacyjnych strony. Co więcej, można go stosunkowo szybko i łatwo zoptymalizować. Nie bez powodu znajduje się na liście priorytetów optymalizacyjnych każdego pozycjonera.
O czym należy pamiętać podczas poprawy tytułu? O kilku czynnikach:
Jak zoptymalizować tytuł, by poprawić pozycję strony w wyszukiwarce? Tego dowiesz się z X wskazówek, które przygotowałem dla Ciebie dalej w tym artykule.
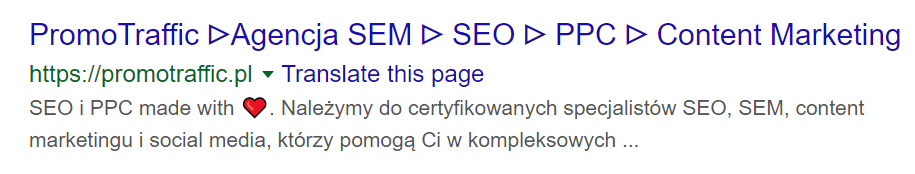
Znacznik HTML <title> jest wykorzystywany przez Google do prezentacji strony w jego wynikach wyszukiwania. To duży, wyboldowany nagłówek. Przygotowano go tak, by rzucał się w oczy – nie bez powodu!
To, w jaki sposób przygotujesz swój tytuł, wpłynie na to, jak wiele osób wybierze Twoją witrynę spośród witryn konkurencji.
Jak więc zrobić to poprawnie?
Musisz nie tylko zoptymalizować go tak, by spełniał żelazne wymogi Google, ale by również spodobał się Twoim potencjalnym klientom czy czytelnikom.
Chcesz konkretów? Będziesz je miał. Nieco niżej w tym artykule pokazuję, jak przygotować tytuł, dzięki któremu współczynnik klikalności Twojej strony poszybuje do góry!
Jak pisze zajmująca się standaryzacją stron internetowych organizacja W3C, tytuł powinien jednoznacznie określać zawartość danej podstrony. Czytelnik powinien być w stanie ją zrozumieć bez potrzeby zapoznawania się z treścią.
Dodam tylko, że tytuł powinien być nie tylko opisowy, ale również treściwy. Kilka dobrze dobranych słów powinno w zupełności wystarczyć do wskazania przeznaczenia strony.
Jak już pisałem wcześniej, tytuł jest wyświetlany jako nagłówek strony w wynikach wyszukiwania Google (i innych przeglądarek).

Poza tym jest prezentowany przez przeglądarkę na otwartej karcie danej strony. To na niego patrzą internauci poszukujący w desperacji właściwej strony wśród kilkunastu innych otwartych zakładek. Nie muszę więc chyba przekonywać Cię, jak ważne jest to, by tytuł krótko i treściwie opisywał zawartość podstrony. I najlepiej, by udało Ci się to osiągnąć już pierwszymi słowami.
Czemu? Bo im więcej zakładek ma użytkownik otwartych, tym krótsze stają się prezentowane na nich tytuły.

Trudno znaleźć w Internecie aktualną informację na temat maksymalnej długości meta tytułu. Najczęściej trafia się na wskazówki typu: idealny tytuł powinien mieć między 50 a 60 znaków. Nie jest to jednak do końca prawdą. Część tytułów mieszczących się w tym limicie może wciąż zostać skrócona przez Google. Dlaczego tak się dzieje?

Bo Google liczy długość tytułu nie w znakach, lecz w pikselach. Ma to sens – w końcu różne literki mają różną szerokość. Tytuł złożony z samych znaków typu “i”, czy “|” siłą rzeczy zajmie mniej miejsca na ekranie niż tytuł pisany CAPS LOCKIEM.
Okej, no to jaka jest w końcu maksymalna długość tytułu? Aktualnie jest to 580 pikseli. Po przekroczeniu tego limitu, Twój tytuł zostanie ucięty przez Google.
Najlepiej skorzystać z jednego z dostępnych w Internecie narzędzi. Przedtem upewnij się jednak, że są aktualne. Nie wystarczy tutaj sprawdzenie, czy ich limit wynosi 580px.
Przykładowo, jesienią 2019 roku część tytułów w Google została ucięta, chociaż nie zmienił się limit długości znaków, a same tytuły też nie uległy zmianie.
Jak to możliwe?
Otóż Google zmienił… rozmiar czcionki tytułu. W ten sposób tytuły mieszczące się wcześniej w limicie szerokości znaków po zmianach go przekroczyły i zostały ucięte. Większość narzędzi online wciąż nie nadążyła za tą zmianą.
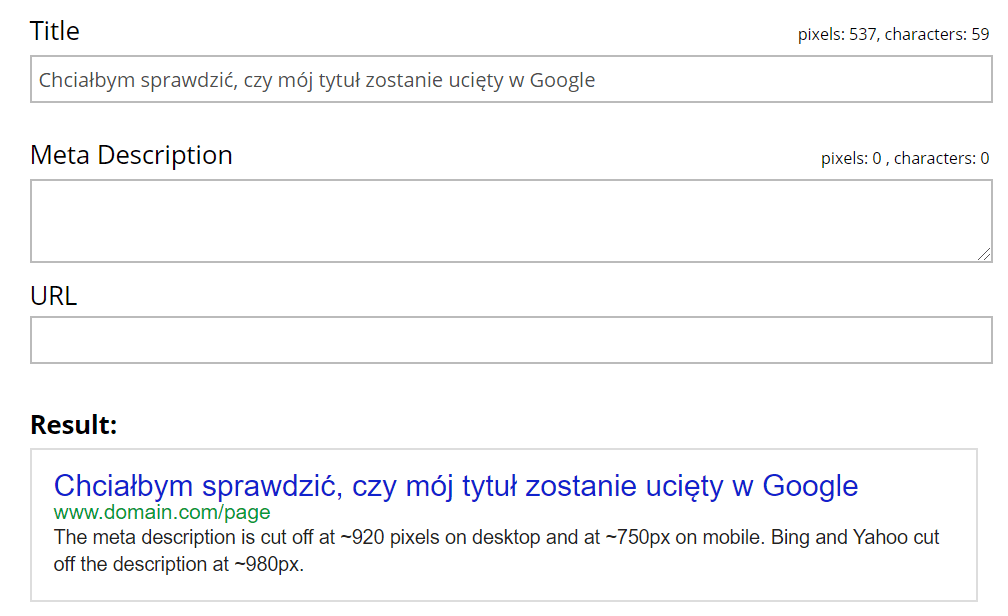
Jedynym aktualnym jest w tej chwili narzędzie od Spotibo. Jak z niego korzystać?
Po prostu wpisz tytuł w pole “Title”, a w polu “Result” zobaczysz wynik wraz z informacją, czy długość tytułu jest w porządku.

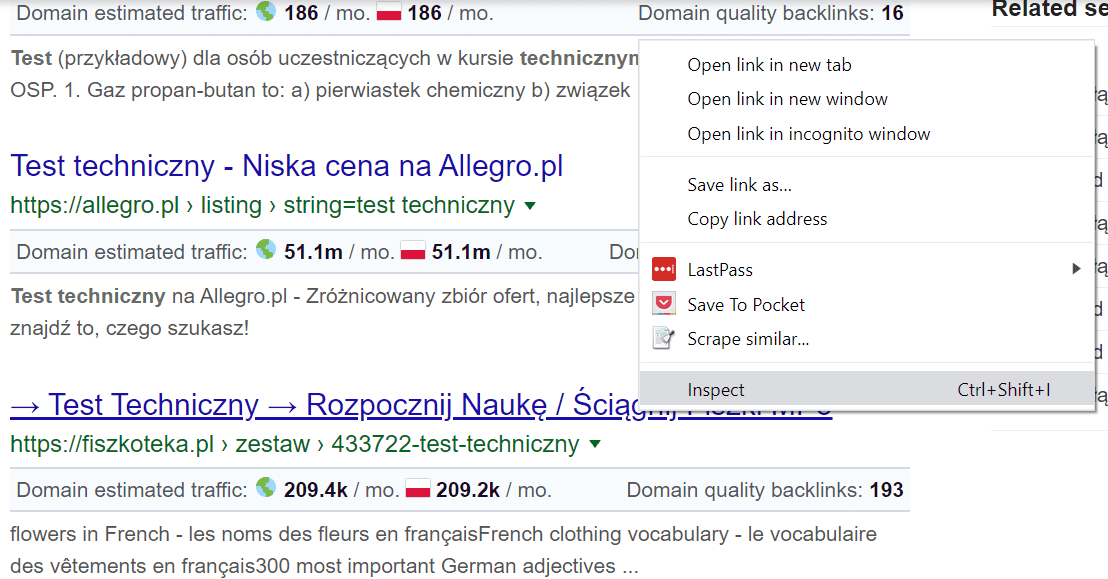
Na koniec bonus! Jak sprawdzić, jaki rozmiar czcionki aktualnie obowiązuje w Google? I przy okazji, jaka to czcionka? Już pokazuję.

Zbadaj element w przeglądarce.
3. Pojawi się panel DevTools.
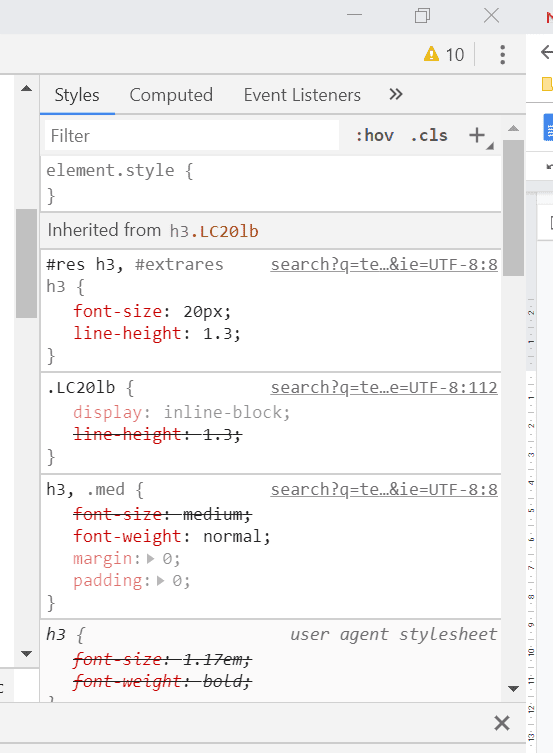
4. W menu bocznym (upewnij się, że jest zaznaczona zakładka “Styles”) znajdź nieprzekreślone linie:

Na koniec wystarczy w podobny sposób sprawdzić rozmiar czcionki w danym narzędziu, by upewnić się, że pokazuje aktualne dane.
Tytuł to jedno z ważniejszych miejsc na stronie, w których należy umieścić frazę lub frazy kluczowe. W końcu to często jedno z pierwszych miejsc, na które patrzy internauta lub robot Google. Nie wystarczy jednak byle jak napchać znacznik tytułowy jak największą liczbą fraz kluczowych. Taki bełkot nie przyniesie Ci nic dobrego.
Zamiast tego trzymaj się kilku prostych wskazówek:

Przykład nienaturalnego, napchanego słowami kluczowymi tytułu.

Przykład złego tytułu. Słowo kluczowe należy umieścić na jego początku.

Przykład dobrego tytułu.
Po pierwsze, Google najprawdopodobniej większą uwagę przykłada do fraz znajdujących się właśnie na początku tytułu.
Po drugie, obecnie internauci raczej nie czytają zawartości stron internetowych, a jedynie je skanują wzrokiem. Przeskakują po najważniejszych miejscach, by szybko ocenić, czy treść strony odpowiada ich oczekiwaniom. A jeśli nie? Po prostu wychodzą ze strony i szukają dalej… już u konkurencji.
Jednym z takich skanowanych miejsc jest właśnie tag tytułu. Inne to przede wszystkim nagłówki, pierwszy akapit tekstu.
Każda podstrona na Twojej witrynie powinna mieć unikalny tytuł. I na tym zdaniu można by zakończyć tę wskazówkę. Ja wskażę Ci jednak jeszcze, jakie są główne przyczyny duplikacji tytułów:
Przygotowanie unikalnych znaczników tytułowych dla wszystkich podstron może się okazać karkołomnym wyzwaniem. Na szczęście, większość systemów CMS umożliwia wykorzystanie zautomatyzowanych schematów przy tworzeniu tytułów dla stron.
Najczęściej wystarczy więc dodać do takiego schematu zmienną, która krótko i trafnie wskaże na zawartość danej podstrony. Dobrym pomysłem jest wykorzystanie nazwy kategorii/strony. Dzięki temu jednorazowo przygotujesz unikalne tytuły dla wszystkich stron na witrynie. Ważne jest jednak, by pozostawić sobie możliwość ręcznego nadpisywania schematu dla wybranych stron. Jest to istotne, gdy przygotowany schemat nie do końca pasuje do danej podstrony lub gdy chcemy ją dodatkowo zoptymalizować.
Upewnij się, że wszystkie strony na Twojej witrynie posiadają własny, niepowtarzalny tytuł. Wiąże się to nierozerwalnie z kolejną wskazówką, jaką jest…
Każdy tytuł powinien krótko i treściwie podsumowywać zawartość podstrony, do której został przygotowany. Internaucie powinien wystarczyć jeden rzut okiem na tytuł strony, by trafnie określić jej zawartość.
Wspomniana już organizacja W3C tak pisze w swoich standardach:
“Tytuł każdej strony powinien:
Ponadto pomocnym byłoby, gdyby tytuł:
Dzięki temu użytkownicy łatwo i szybko zorientują się, czego spodziewać się po danej podstronie – i czy odpowiada ich oczekiwaniom.
O tym, że warto dodawać nazwę marki lub witryny na końcu tytułu przeczytałeś w cytacie standardu W3C z poprzedniego podrozdziału. Pomijając kwestię standardu, może to zwiększyć współczynnik klikalności – liczbę ludzi, którzy wybierają Twoją stronę w wynikach wyszukiwania Google. Szczególnie istotne jest to w przypadku znanych i rozpoznawalnych marek.
Jeżeli twój tytuł składa się z różnych części (np. frazy kluczowej + marki), to dobrze byłoby je oddzielić od siebie.
W tym celu świetnie spiszą się znaki w rodzaju “|”, “-”, “:”, “.” itp.
Możesz również używać nawiasów, prostych emoji i liczb zapisanych cyframi.
Jak już wspomniałem, jednorazowe przeczytanie tytułu powinno wystarczyć internaucie do oceny, czy zawartość danej podstrony jest tym, czego szuka.
Najlepiej będzie przedstawić to na przykładzie.
Załóżmy, że jesteśmy sprzedawcą owocowej gumy do żucia dla dzieci.
Jak sądzisz, czy tytuł: “Gumy” jest wystarczająco precyzyjny? W żadnym wypadku! Osoby wpisujące takie hasło mogą szukać gumek recepturek, gumy do skakania, gumki do włosów lub środka antykoncepcji. W żadnym z tych przypadków internauta nie jest zainteresowany Twoją podstroną.
A co powiesz na “Owocowe gumy do żucia – Sklep Frutti Bubbo”? Od razu wiadomo, o co chodzi.
W końcu na pewno nie chcesz, by na Twoją stronę trafiały przez pomyłkę osoby zupełnie niezainteresowane Twoją ofertą. Tylko sztucznie napchają Ci statystyki, a nie przyniosą żadnych korzyści.
Co gorsza, wysoki współczynnik odrzuceń na stronie (ludzie opuszczający witrynę wkrótce po wejściu) może mieć wpływ na odbiór Twojej strony w oczach Google. A tym samym – na jej wyniki.
Nie jest możliwym wyczerpać tego zagadnienia w jednym akapicie. Nie jest to też meritum artykułu. Dlatego przygotowałem dla Ciebie kilka najważniejszych wskazówek w tym zakresie:
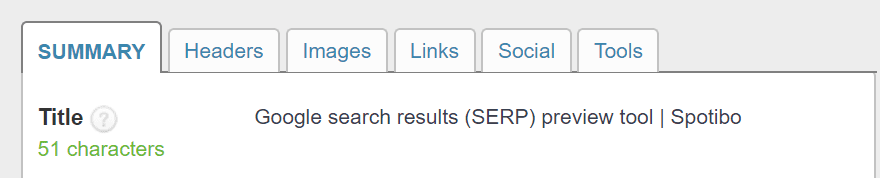
Bardzo przydatna wtyczka, która pozwala jednym kliknięciem (są słowni) sprawdzić różne przydatne informacje na temat konkretnej strony. Jedną z tych informacji jest oczywiście znacznik tytułowy strony.
Wtyczka pokazuje, jaki jest aktualnie wyświetlany tytuł oraz określa jego długość w znakach. My oczywiście wiemy, że przydatność tej drugiej informacji jest co najmniej niepewna. Niemniej jednak w większości przypadków można ocenić wstępnie, czy tytuł ma prawidłową długość.
No i przede wszystkim można zweryfikować, czy w tytule występuje wartościowe słowo kluczowe, wzmianka o marce i inne istotne elementy, o których przeczytałeś w artykule.

Screaming Frog SEO Spider, powszechnie znany jako “Żaba”, to potężne narzędzie SEO. Z jego pomocą można względnie szybko przeanalizować wszystkie podstrony witryny. Wynikiem analizy są przeróżne informacje. Jedna zakładka jest poświęcona tylko i wyłącznie tagowi tytułowemu.
Poniżej wyjaśniam poszczególne pozycje sprawdzane przez Żabę:

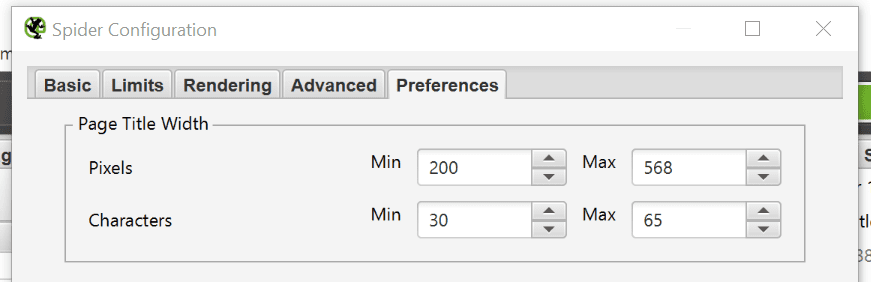
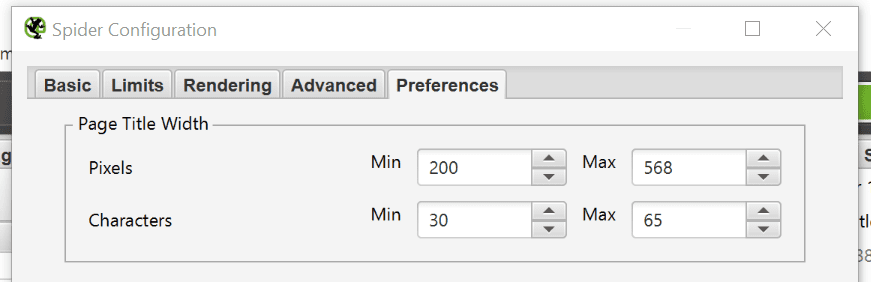
Zmiana ustawień długości tytułu w Screaming Frog
Dzięki temu narzędzie wskaże nam tylko tytuły, które przekraczają aktualnie dozwoloną długość w pikselach.
Uwaga! Pamiętajmy, że Google ostatnimi czasy zmieniło rozmiar czcionki tytułu na 20 pikseli Arial. Aktualnie Screaming Frog niestety nie dostosował się do tej zmiany.
Jak więc szybko zweryfikować tytuły dla wielu stron na witrynie?
Konieczne będzie uszeregowania wyników z Żaby według szerokości w pikselach. Następnie należy znaleźć wartość w pikselach według Żaby, która w narzędziu
https://blog.spotibo.com/serp-preview-tool/ nie przekroczy 580 pikseli. Wszystkie tytuły przekraczające w Żabie tę wartość będą w rzeczywistości za długie.
Inne wskazania narzędzia możemy zignorować, gdyż są nieistotne.

Cechy tytułu sprawdzane przez Żabę
Ta wtyczka działa bardzo podobnie do wspomnianej już wtyczki One Click Meta Tags. Pozwala na szybką weryfikację różnych czynników on-site dla pojedynczych podstron. Wśród nich znajduje się informacja o tytule strony.
Kolejna alternatywa dla One Click Meta Tag. Jest jednak o połowę mniej efektywna w przypadku weryfikacji tytułu, gdyż wymaga do tego wykonania dwóch kliknięć – a nie jednego.
Bardzo dokładnie opisałem tę wtyczkę w podrozdziale poświęconym weryfikacji długości tytułu. Tutaj streszczę: jest to najbardziej aktualne narzędzie online do sprawdzania długości tytułu. Uwzględnia aktualny rozmiar czcionki tytułów stron prezentowanych w Google, dzięki temu daje prawidłowe informacje.
Wiesz już, czym jest tag tytułu strony i jakie ma znaczenie w poprawie wyników witryny. Poznałeś 8 kroków do przygotowania tytułu, za który pokochają Cię roboty Google i Twoi klienci. Odkryłeś 5 praktycznych narzędzi SEO, dzięki którym przyjdzie Ci to z jeszcze większą łatwością.
Co dalej?
Powodzenia! I nie zapomnij pochwalić się rezultatami w komentarzu pod artykułem.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.