Jak dostosować stronę do potrzeb osób niepełnosprawnych?




Według prawa polskiego, od czerwca 2015, wszystkie strony jednostek administracyjnych i rządowych powinny spełniać minimalne wymagania Web Content Accessibility Guidelines dla systemów teleinformatycznych w zakresie dostępności dla osób niepełnosprawnych. Docelowo prawo to ma dotyczyć wszystkich stron internetowych, jednak na razie jest to tylko melodią przyszłości.
Dostępność stron internetowych dla osób niepełnosprawnych w Polsce jest wciąż ignorowana przez właścicieli serwisów. Użytkowników tych nie traktuje się poważnie, a przecież mają oni takie same potrzeby i pragnienia jak sprawni użytkownicy Internetu.
Artykuł zawiera kilka najważniejszych reguł, o których należy pamiętać podczas tworzenia stron internetowych dostosowanych do potrzeb osób niepełnosprawnych.
W Polsce według danych statystycznych zgromadzonych na podstawie spisu powszechnego z roku 2011, żyło niemal 4,7 mln osób niepełnosprawnych (prawnie i biologicznie), co stanowiło 12,2% ludności w tamtym czasie.
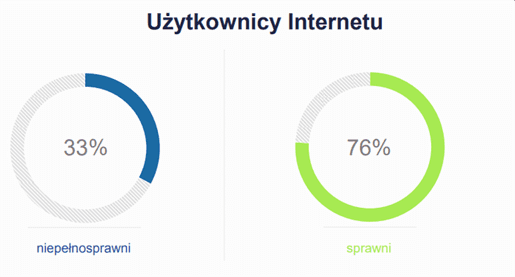
Według badań z roku 2013 „Charakter użytkowania Internetu przez osoby niepełnosprawne i sprawne w perspektywie cyfrowego wykluczenia – analiza porównawcza”, aż 33% użytkowników Internetu to osoby niepełnosprawne:  Screen pochodzi z http://polscyniepelnosprawni.agh.edu.pl/wp-content/uploads/migaczewska_ewa_maslyk_tomasz_uzytkowanie_internetu_porownawcza_cyfr_wykluczenie.pdf
Screen pochodzi z http://polscyniepelnosprawni.agh.edu.pl/wp-content/uploads/migaczewska_ewa_maslyk_tomasz_uzytkowanie_internetu_porownawcza_cyfr_wykluczenie.pdf
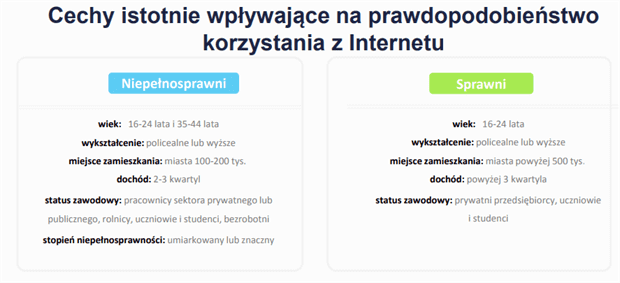
Badanie podaje również profil osób niepełnosprawnych i sprawnych, u których prawdopodobieństwo korzystania z Internetu jest największe:  Źródło: Charakter użytkowania Internetu przez osoby niepełnosprawne i sprawne w perspektywie cyfrowego wykluczenia – analiza porównawcza
Źródło: Charakter użytkowania Internetu przez osoby niepełnosprawne i sprawne w perspektywie cyfrowego wykluczenia – analiza porównawcza
Jak widać powyżej, bardziej skłonni do użytkowania Internetu są osoby z umiarkowanym i znacznym stopniem niepełnosprawności z mniejszych miejscowości.
Ignorowanie osób niepełnosprawnych w sieci jest błędem, zwarzywszy na ich liczebność jak i fakt, że niekiedy Internet jest jednym narzędziem do komunikowania się ze światem zewnętrznym.

Dowiedz się więcej: Linkowanie wewnętrzne – Jak to robić skutecznie?
Kontrast oraz wielkość liter
Strona powinna posiadać możliwości powiększenia liter. Takie rozwiązanie pomaga czytać tekst osobom słabowidzącym.
Strona powinna posiadać także możliwości zmiany kontrastu między tekstem a tłem. Odpowiednio wysoki kontrast pomiędzy tekstem a tłem sprawia, że tekst ten jest dobrze widoczny i tym samym bardziej czytelny. Pojęcie „odpowiednio wysoki” jest jednak względne – podczas gdy kontrast pomiędzy pewnymi elementami dla niektórych osób może być całkowicie wystarczający, dla innych elementy te mogą być trudne do rozróżnienia.
Zazwyczaj zaleca się utworzenie stron w wersjach kontrastowych:
Przykład prawidło dostosowanej strony:  Strona widzialni.org
Strona widzialni.org 
Strona dostepnewww.pl
Tekst alternatywny
Każda grafika serwisu powinna posiadać opisany tekst alternatywny w sposób zrozumiały i prostym językiem. Dzięki temu, narzędzia typu IVONA będą mogły odczytać, co znajduje się na grafikach.
Czytelny interface
Należy unikać elementów ruchomych i animowanych o jaskrawej kolorystyce. Dzięki temu zminimalizujemy ryzyko ataku u osób z padaczką.
Wyraźna struktura tekstu
Wszystkie treści na stronie powinny mieć jasną strukturę zbudowaną na bazie wyraźnie odznaczających się tytułów i śródtytułów (powinny być odróżnione za pomocą znaczników H1-H6, ich kolejność powinna być logiczna i spójna).
Bardzo dobrze jest używać pogrubień, czytelnej czcionki bezszeryfowej oraz wypunktowań.
Uwidocznienie klikalnych elementów
Wszystkie klikalne elementy (przycinki, linki) powinny wyraźnie się odznaczać, być obramowane, podświetlać się.
Warto w przypadku przycisków mocniej zaznaczyć ich odrębność oraz klikalność poprzez mocniejsze obramowanie, uwypuklenie oraz powiększenie tekstu call to action na przyciskach.
Pozostałe zalecenia
Jeśli zastanawiasz się, w jakim stopniu twoja strona jest dostosowana do niektórych elementów wymienionych powyżej, warto przeskanować ją narzędziem http://wave.webaim.org, które wskaże błędy w tym obszarze.
Osoby niepełnosprawne stanowią grupę docelową ignorowaną przez większość właścicieli sklepów i firm usługowych. Dostosowanie strony do ich potrzeb może podwyższyć sprzedaż usług oraz produktów. Jak widać, wiele z wymienionych powyżej elementów jest pożytecznych zarówno dla pełnosprawnych, jak i niepełnosprawnych użytkowników. Wpisują się one w kanon ogólnie rozumianej poprawności konstrukcji serwisu pod użytkownika. Osoby zainteresowane poprawą dostępności witryny zachęcam do zapoznania się z następującymi materiałami:


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.