Jak zmniejszyć współczynnik odrzuceń – 5 sposobów




Przy tak wielu sklepach walczących o widoczność w Internecie praca nad zwiększeniem zaangażowania użytkowników jest najlepszą drogą do sukcesu. Co jednak, jeśli w sklepie masz wielu odwiedzających, którzy po prostu wychodzą bez interakcji, podobnie jak kabaretowi „apacze” w galeriach handlowych 🙂 W tym artykule przedstawię kilka sposobów na to, aby obniżyć wysoki współczynnik odrzuceń (ang. bounce rate) na stronie internetowej.
Obniżenie wysokiego współczynnika odrzuceń to najlepszy sposób na maksymalne wykorzystanie ruchu, który różnymi kanałami sprowadzasz do swojej strony – i wprowadzenie użytkowników, którzy odwiedzili Twoją stronę na ścieżkę do realizacji konwersji.
Aby lepiej zrozumieć, czym jest współczynnik odrzuceń, posłużę się przykładem z ulicy. Wyobraź sobie, że masz sklep stacjonarny w dużej galerii handlowej.
Każdego dnia przed Twoimi drzwiami wejściowymi przechodzi tysiące osób. Niektórzy spoglądają na produkty z zewnątrz, oglądają wystawę i idą dalej. Przecież nie o to nam chodzi. Wielu z nich zatrzymuje się tuż przed drzwiami, rozgląda się, robi krzywą minę i wychodzi. Część z nich jest na tyle zainteresowana, że decyduje się wejść do środka.

Przełożę to teraz na język digitalu. Gdy użytkownik odwiedza Twój sklep na dowolnej stronie (nazywanej stroną wejściową) i opuszcza ją bez odwiedzania innych stron w tej samej domenie, jest to odrzucenie. Twój współczynnik odrzuceń to odsetek wszystkich użytkowników, którzy wchodzą i wychodzą na tej samej stronie, bez żadnych kliknięć prowadzących do innych stron. Wysoki bounce rate może oznaczać, że nie masz interesującej, dobrze zorganizowanej strony docelowej, która wciąga użytkownika. Druga możliwość – twoje działania marketingowe przyciągają do sklepu użytkowników, którzy nie są zainteresowani ofertą.
Opanowanie tego KPI na stronie czy w sklepie internetowym (zwłaszcza gdy prowadzi do sprzedaży lub pozyskania leada) powinno być jednym z kluczowych elementów strategii marketingowej. Intencje użytkowników są bardzo różne i zależą głównie od etapu lejka (zainteresowanie, zaangażowanie, konwersja, lojalizacja). Powodów, dlaczego użytkownicy opuszczają stronę może być kilka.
1) długo się ładuje (więcej nt. szybkości ładowania się strony pisaliśmy tu: https://promotraffic.pl/blog/szybkosc-ladowania-strony)
2) nie jest dostosowana do urządzeń mobilnych
3) nie odpowiada na potrzeby użytkownika (np. szuka butów, a wyświetlamy mu torebki)
4) nie angażuje użytkownika.
Kiedy przyciągasz na stronę użytkowników, którzy opuszczają je bez interakcji, tracisz czas i pieniądze. Pamiętaj o tym, że pozyskanie użytkownika na stronie to koszt (np. kliknięcia w kampanie reklamowe, pozycjonowania, marketplace itd.) Użytkownicy, którzy odbyli długą cyfrową podróż do Twojej witryny, a następnie wyszli (być może do stron konkurencji) są więc straconą szansą.

W świecie digital marketingu zaangażowanie jest o wiele ważniejsze niż surowe liczby. Nie ma znaczenia, czy masz milion wizyt dziennie, jeśli nie prowadzą one do ani jednej konwersji.
Mówi się, że pierwsze wrażenie sprawia się tylko raz. W e-świecie podobnie. Nienaganne pierwsze wrażenie sprawia, że użytkownicy zostają, czują potrzebę poznania Twojej strony, treści, Twojej marki. A każda nowa strona, którą odwiedzają, jest o krok bliżej konwersji.
To także więcej czasu na to, aby ich ze sobą oswoić. Użytkownicy, którzy pozostają w Twojej witrynie dłużej, częściej wracają do niej regularnie. Wyrabiają z tego nawyk, co prowadzi do sprzedaży, poprawy świadomości marki i lojalności.
Działania mające na celu zmniejszenie współczynnika odrzuceń sprawią, że przy tym samym budżecie mediowym poprawisz współczynniki konwersji.
Zastanawiasz się, co Ty i Twój zespół możecie zrobić, aby pochwalić się niskim współczynnikiem odrzuceń? Co to właściwie znaczy 'niski współczynnik odrzuceń’? Nie mam niestety jasnej odpowiedzi. Co więcej, zbyt niski bounce rate może świadczyć o jakiejś anomalii, np. podwójnie wgranym kodzie Google Analitycs.
Jeśli BR jest wyższy niż 85%, to świadczy o problemach z utrzymaniem użytkowników. Warto wówczas przeanalizować dwa aspekty:
Jeśli współczynnik odrzuceń jest poniżej 20%, prawdopodobnie oznacza to problem ze śledzeniem.
Jaka jest więc wartość optymalna? Bazując na swoim doświadczeniu, myślę, że wartość współczynnika odrzuceń w przedziale 30% do 50% jest satysfakcjonująca.
Wróćmy do naszego przykładu z początku artykułu. Potencjalni klienci wchodzą do Twojego sklepu, rozglądają się i wychodzą. W takim razie, co ich odstraszyło? Może sam wygląd sklepu? Trudności w poruszaniu się po nim? Może zbyt duża różnica pomiędzy oczekiwaniem, a rzeczywistością ? A może to użytkownicy, na których Ci nie zależy, bo nie są zainteresowani Twoim asortymentem? Zastanów się, czego chcą userzy po wejściu na Twoją stronę? Czego szukają?
Dobry UX to nie tylko szybka i dobrze zorganizowana strona internetowa. To wszystkie elementy wizualne, interakcje, informacje, którymi możemy użytkownika pozytywnie zaskoczyć. Być może na Twojej stronie konieczne jest wprowadzenie klika zmian, aby była bardziej angażująca ?
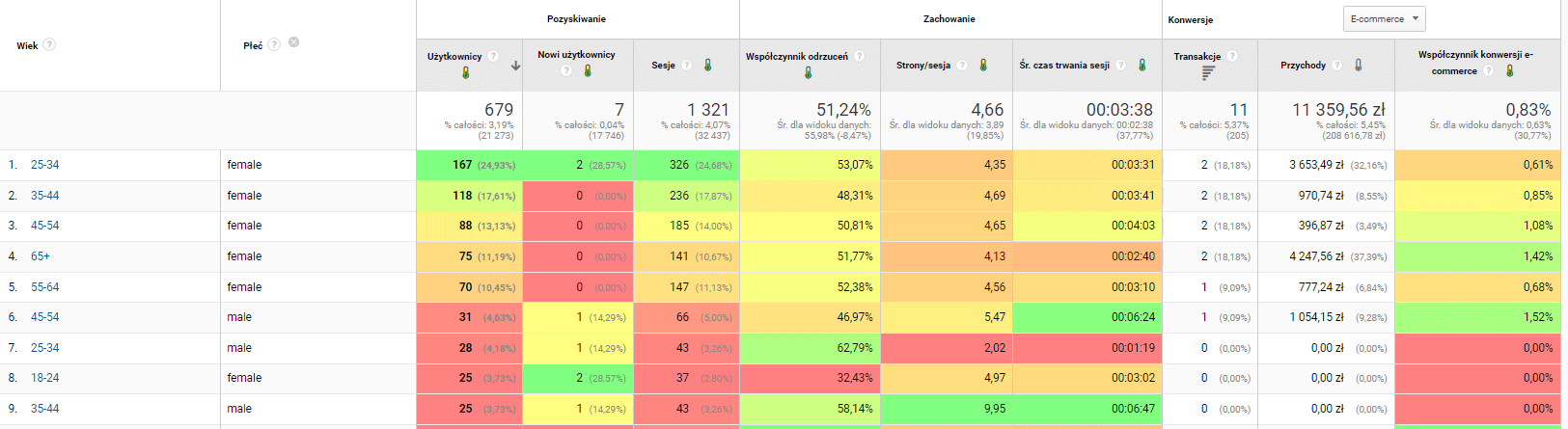
Sprzedajesz kremy na trądzik młodzieńczy, to nie kieruj reklam do mężczyzn w wieku 50+. Odpowiednie targetowanie działań to kluczowy element w podnoszeniu współczynnika odrzuceń. W raportach Google Analitycs łatwo sprawdzić, która grupa wiekowa jest najlepszej jakości (ma niski współczynnik odrzuceń, długi czas trwania sesji, wysoki współczynnik konwersji).

Na jakość pozyskiwanych użytkowników wpływa wiele elementów. Wiek i płeć to zaledwie czubek góry lodowej. Istotne są też np. zainteresowana (zwłaszcza przy targetowaniu na Facebooku), słowa kluczowe (w przypadku Google Ads), copy oraz kreacje graficzne. Zadbaj, aby kampanie reklamowe trafiały dokładnie do tych osób, które mogą być zainteresowane zakupami w twoim sklepie. Testuj różne ustawienia grup docelowych i kontroluj wyniki – koncentrując się później na tych, które przynoszą najlepsze rezultaty.
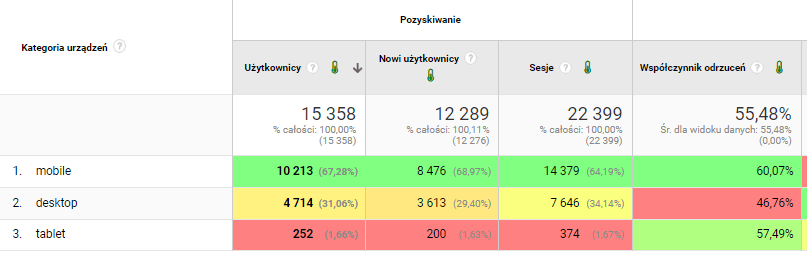
Na co dzień korzystamy z wielu typów urządzeń: desktop, tablet, mobile. Istotne jest, aby strona dostosowana była do nich wszystkich. W raportach Google Analitycs (Odbiorcy -> Ruch mobilny) możesz sprawdzić, czy BR jest podobny na różnych urządzeniach. Wyższa wartość przy konkretnym typie urządzeń może wskazywać, że strona nie wyświetla się prawidłowo. Co robi użytkownik, któremu strona nie wyświetla się prawidłowo lub ładuje się zbyt długo ? Wychodzi z niej.

W odróżnieniu do sklepu stacjonarnego, do Twojej strony użytkownik może wejść wieloma drzwiami, otwierając wiele różnych stron w zależności od zapytań i źródeł ruchu. Jeśli Twoja strona główna jest idealna, a większość ruchu pochodzi z artykułu na blogu, który nie został zoptymalizowany, użytkownik opuści go bez żadnej interakcji.
Podobno obraz znaczy więcej niż tysiąc słów. Co tu dużo mówić – jesteśmy wzrokowcami. Posiadanie atrakcyjnych i łatwych do interpretacji obrazów i zdjęć może przyciągnąć uwagę potencjalnego klienta szybciej niż tekst z chwytliwym CTA (ang. call to action).
Zainwestuj więcej w elementy wizualne i zgraj je z kolejnymi krokami, które chcesz, aby wykonał Twój klient.
W sklepie online mamy do czynienia z wieloma typami podstron. Najważniejsze z nich:
1) strona główna
Musi jasno komunikować, czym się zajmujesz/ co sprzedajesz. Przejrzyste menu i łatwa nawigacja to klucz do sukcesu, aby użytkownik został na niej dłużej i odwiedził inne podstrony. Chwytliwe CTA na atrakcyjnym banerze, który odpowiada na potrzeby odwiedzających także skłonią użytkownika do dalszych kliknięć. Warto na stronie głównej zaprezentować dodatkowe elementy, które sprawią, że użytkownik zostanie na niej na dłuższą chwilę i chętnie powróci:
2) podstrony kategorii
Warto zadbać o intuicyjną nawigację, odpowiednie przypisanie produktów i przemyślane sortowanie.
3) podstrony produktów
To kluczowy typ podstrony dla sklepu internetowego.
Dlatego bardzo ważne jest, aby użytkownik:
4) strony z artykułami blogowymi
Treści blogowe mają za zadanie pogłębić wiedzę użytkownika i z reguły z taką intencją wchodzi on na stronę. Aby zatrzymać go w obrębie witryny, warto wzmocnić linkowanie do innych, podobnych treści w artykule oraz rozbudować podstronę o sekcję „PRZECZYTAJ TAKŻE”. Dobrą praktyką jest również panel rekomendacji produktów opisywanych na stronie lub zbliżonych do nich. Dzięki temu, użytkownik dostaje wszelkie informacje, których szuka lub może szukać. To ogranicza możliwość jego ucieczki z bloga.

Przykład strony blogowej ze strony www.swiatbaterii.pl
Jeśli nadal masz wątpliwości, jakie decyzje poprawią UX i współczynnik odrzuceń, dlaczego by ich nie przetestować? A/B to test, w którym tworzysz dwie różne wersje tej samej strony i ustawiasz je tak, aby wyświetlały się różnym odwiedzającym.
Następnie możesz zmierzyć, które z nich są skuteczniejsze w utrzymaniu ruchu i dalej je udoskonalać.
Poza testami A/B warto wdrożyć mapy ciepła w celu weryfikacji, w co użytkownicy klikają, do którego elementu witryny scrollują, czy są elementy, których nie widzą.
Czy wiesz, że 70% użytkowników denerwują wyskakujące okienka?
W świecie marketerów trwa debata: czy używać wyskakujących okienek, czy ich unikać?
Dzięki wtyczkom, które rozpoznają, kiedy użytkownik zamierza opuścić witrynę, możesz uruchomić popup ostatniej szansy. Odbywa się to poprzez śledzenie ruchu myszy w kierunku przycisków zamykania i cofania. Gdy popup jest aktywny, strona internetowa może automatycznie wyświetlić komunikat o dodatkowym rabacie, kiedy użytkownik chce ją zamknąć.
Inna rzecz, to popupy wyskakujące na stronie niezależnie od podjętej akcji, zachęcające do zapisu na web pushe, newsletter, itd. Wyskakujący pop-up to ryzyko, że użytkownik, któremu nagle pojawi się okienko, po prostu wyjdzie z Twojej strony i może na nią nie wrócić. Główną zaletą pop-upów jest jednak to, że nie da się ich przeoczyć. Jeśli są dyskretne i nieirytujące, dają obietnicę (np. większy rabat, pierwszeństwo w informowaniu o nowościach) z pewnością podziałają zachęcająco i mogą wpłynąć na obniżenie współczynnika odrzuceń. Należy jednak pamiętać, aby ograniczyć ich ilość. W mojej ocenie, jeśli ma to być sztucznie wygenerowany przez stronę klik użytkownika odnotowany w GA w celu zmniejszenia współczynnika odrzuceń, to będziemy obniżać go pozornie. Jeśli natomiast zachęci użytkownika do dalszej penetracji, to czemu nie?! W takim przypadku zachęcam do testowania i analizy BR oraz przepływu użytkowników w serwisie.
Wysoki współczynnik odrzuceń spędza sen z powiek niejednemu marketerowi czy właścicielowi sklepu internetowego. Istnieją sposoby na to, aby go zmniejszyć, jednocześnie zwiększając zaangażowanie użytkowników na stronie. Często małe zmiany powodują, że zostaje oni dłużej na www, a każda dodatkowa sekunda i klik pomagają budować więź, która w biznesie ma przecież prowadzić do transakcji i wygenerowania przychodu.


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.