5 elementów UX, które wpłyną na SEO Twojego sklepu internetowego




Z tego artykułu dowiesz się:
Z uwagi na nieustannie rozwijającą się technologię i pojawianie się na rynku coraz nowszych urządzeń pozwalających na korzystanie z sieci, wymagania internautów względem odwiedzanych przez nich witryn są coraz większe. Trudno zatem się dziwić, że również Google, chcąc dostosowywać się do potrzeb użytkowników korzystających ze stron coraz większą uwagę skupia wokół użyteczności serwisu.
Choć wyszukiwarka nie ujawnia wprost wszystkich czynników wpływających na pozycje stron, bazując na obserwacjach i doświadczeniu, śmiało można stwierdzić, że dla Google satysfakcja użytkownika stała się najważniejsza i dlatego stara się w możliwie trafny sposób spełnić oczekiwania względem dopasowania uzyskiwanych wyników. Z tego względu user experience jest jednym ze zdumiewająco szybko rosnących czynników rankingowych przy każdej kolejnej aktualizacji algorytmu Google.
User experience, czyli użyteczność strony internetowej, skupia się na obszarach związanych z bezpośrednim doświadczeniem odwiedzającego i dotyczy głównie funkcjonalności, atrakcyjności oraz budowania pozytywnych wrażeń na bazie obserwacji zachowania użytkowników stron www.
Z pomocą dla weryfikacji strony pod kątem UX przychodzi audyt użyteczności strony. Jego celem jest przebadanie dostosowań interfejsu do potrzeb odwiedzających. Wynikiem takiej analizy jest zebranie najważniejszych zasad i wskazówek, których wdrożenie pozwoli bezpośrednio wpłynąć na doświadczenie użytkownika na podstronach danego serwisu i zwiększyć jego zaangażowanie oraz – w efekcie – doprowadzić do konwersji.
Istnieją trzy podstawowe rodzaje audytowania stron w celu badania użyteczności:
Każda z powyższych metod ma unikalne cechy, które uzależniają dobór techniki audytowania od struktury i cech analizowanego serwisu internetowego. Niezależnie od obranej metody badawczej dla audytu UX, wszystkie ze sposobów mają na celu poprawienie usability i zachęcenie użytkownika do jak najdłuższego pozostawania na stronie.
Powszechnie uważa się, że rekomendacje z audytu użyteczności stoją w opozycji do technik stosowanych w optymalizowaniu strony dla pozycjonowania. Na szczęście przy wykorzystaniu eksperckiej wiedzy z obydwu obszarów można pracować zarówno nad rozwojem UX jak i SEO bez straty dla któregokolwiek.
Poniżej szerzej przyglądniemy się 4 aspektom, które nie tylko wpływają na poprawę użyteczności i wygody korzystania z serwisu, ale także są kluczowe dla optymalizacji SEO. Warto zweryfikować je w swoim sklepie internetowym:
Podstawowym czynnikiem sprawdzanym w trakcie analizy UX jest dostosowanie pod kątem RWD (Responsive web design), czyli budowy strony, która umożliwia bezproblemowe i wygodne odczytanie jej na wszystkich możliwych typach urządzeń. Z roku na rok obserwujemy na przykładach stron Klientów, że wśród większości branż wśród odbiorców dominują osoby odwiedzające serwisy internetowe z urządzeń mobilnych. Obecnie ruch z tego typu urządzeń dochodzi niekiedy do 70-80% z całości i można przewidywać, że ten trend będzie tylko wzrastał. Dlatego tak ważne jest, aby zadbać o wyświetlanie strony do rozdzielczości ekranu i dać odwiedzającym możliwość pełnego eksplorowania.
Ten aspekt jest ważny dla SEO, ponieważ odpowiednio przystosowana i wygodna w użytkowaniu witryna wpływa na zmniejszenie ilości odrzuceń, co ma bezpośrednie przełożenie na wynik na liście wyszukiwania. Warto również wspomnieć o pierwszeństwie indeksowania wersji mobilnej (mobile first index) nad desktopową, które – zapowiadane przez Google od 2017 roku – zbliża się wielkimi krokami i jest w fazie testów, ale mówi się o jego wdrożeniu końcem pierwszego kwartału 2021.
Do przeprowadzania badania responsywności witryny polecamy narzędzie http://ami.responsivedesign.is/, które automatycznie analizuje dostępność na poszczególnych typach urządzeń oraz test od Google – https://search.google.com/test/mobile-friendly.

Nic tak nie zniechęca użytkowników do odwiedzenia strony, jak długi czas oczekiwania na jej załadowanie. Niezależnie od urządzenia, z którego korzysta internauta, długo ładująca się witryna (co udowadniają wyniki zbierane w Google Analytics) niemal zawsze prowadzi do jej odrzucenia bez chęci powrotu. Zdarza się, że za problemy z długim czasem ładowania są odpowiedzialne spowalniające stronę skrypty. W przypadku sklepów internetowych z ogromną bazą produktów często obciążeniem okazują się zbyt duże rozmiary zdjęć. Audyt UX szczegółowo weryfikuje tę kwestię. Warto pamiętać o zapowiadanej kolejnej aktualizacji algorytmu – tym razem mocno skupiającej się na prędkości stron i włączającej ten aspekt przy ustalaniu rankingu. Wdrożenie zapowiadane jest już na maj 2021.
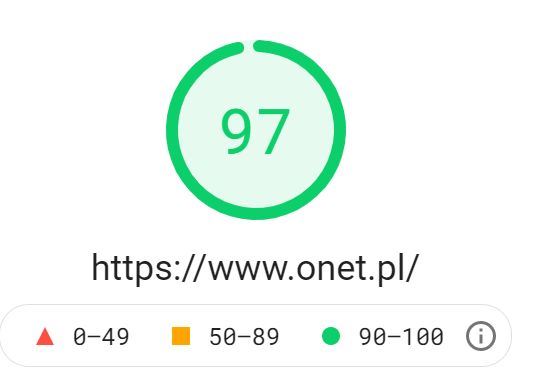
Raport z aktualnego czasu ładowania się strony można wygenerować przy użyciu narzędzia od Google, dostępnego pod adresem:https://developers.google.com/speed/pagespeed/insights/. O potencjale tego i innych narzędzi dla SEO wspominamy także w jednym z wpisów blogowych: Narzędzia SEO, czyli z czego korzystają specjaliści?

Poprawnie skonstruowana nawigacja to wnikliwie weryfikowany aspekt podczas przeprowadzania audytu UX. Dostępne i wygodne menu to przede wszystkim zadbanie o wygodę poruszania się po stronie dla użytkownika, ale także umożliwienie robotom Google zrozumienie jej struktury i – w efekcie – przyspieszenie indeksowania się podstron. Podczas wdrażania strategii SEO, aspekt rozbudowy stron i ustalania hierarchii (podział: kategorie, podkategorie) jest równie ważny ze względu na zarówno wygodę użytkownika jak i – co dla pozycjonowania ma ogromne znaczenie – roboty Google.
Czynniki związane z konstruowaniem menu zgodnie z zasadami User Experience przedstawialiśmy w jednym z wcześniejszych artykułów: SEO vs. UX: Jak poprawnie skonstruować nawigację na stronie?
Oprócz nawigacji, co niewątpliwie jest priorytetem w przejrzystym komunikowaniu zasobów strony, komfortowe poruszanie się po witrynie gwarantuje także stosowanie linkowania wewnętrznego. Przykład rozbudowy strony o CTA (tutaj w formie zdjęć) dla strony salonklockow.pl:


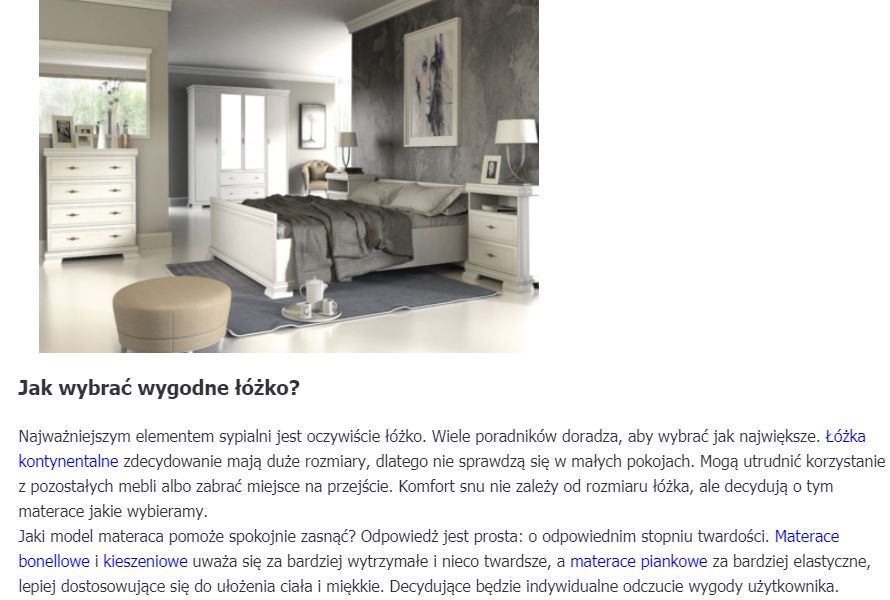
Innym przykładem są linki wewnętrzne – tak jak w przypadku współpracy z siecią marketów budowlanych – na przykład podsumowujące tekst:

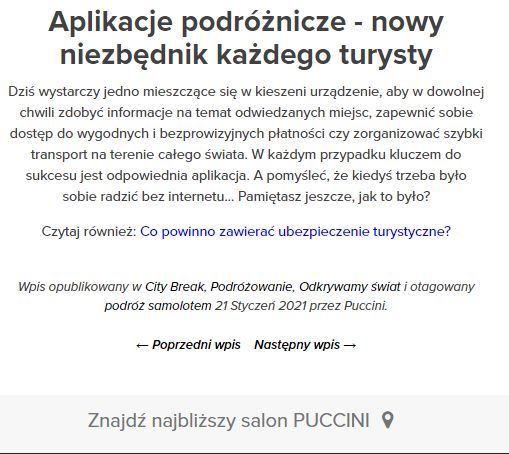
Taki rodzaj linkowania pozwala na sugerowanie użytkownikowi miejsc w obrębie domeny, które powinien odwiedzić w dalszej kolejności. Przykładem tego typu rozwiązań może być stworzenie sekcji z polecanymi artykułami i wyświetlanie jej jako rozszerzenia do wpisów blogowych, tak jak zostało to wdrożone na stronie jednego z naszych klientów – marki Puccini:

https://puccini.pl/blog/aplikacje-przydatne-w-podrozy-przygotuj-swoj-smartfon-na-wyprawe
Użytkownik bez problemu będzie mógł zasięgnąć treści o zbliżonej tematyce – plus dla UX. Dodatkowo – zaciekawiony internauta, który zechce przeczytać kolejne artykuły spędza dłuższy czas na stronie, co wydłuży czas trwania sesji – wpływając tym samym pozytywnie na proces pozycjonowania – plus dla SEO.
Warto w tym miejscu wspomnieć także o stosowaniu CTA (call to action), czyli wprowadzeniu wyrażeń zachęcających do podjęcia kolejnych działań – np. „Zadzwoń teraz”, „Przetestuj za darmo”, dla e-commerce: „Sprawdź nasze produkty”. Odpowiednio wdrożone CTA przenoszące do kolejnych podstron w serwisie poprawi aspekt linkowania wewnętrznego oraz zwiększy wygodę użytkownika. Ostatecznie pozytywnym efektem będzie również wpływ na współczynnik konwersji.
E-commerce oferujący choćby najszerszy asortyment w najbardziej konkurencyjnych cenach na rynku nie będzie cieszył się wysokimi przychodami, jeśli nie zadba o prawidłowe zbudowanie koszyka i jego dostępność oraz intuicyjność dla użytkowników. Z pomocą przychodzi analiza ścieżki zakupowej, która jest wyjątkowo ważną częścią audytu UX, ponieważ pozwala na określenie czy zainteresowane zakupem osoby bez problemu mogą dokonać transakcji. Ten element ma także spore znaczenie w procesie pozycjonowania i optymalizowania strony.
Zdarza się, że – skupieni przede wszystkim na linkach i contencie specjaliści – zapominają o holistycznym podejściu i przebadaniu elementów, które są podstawą prawidłowego działania strony i funkcjonowania sklepu internetowego.
Obecnie stawianie potrzeb i oczekiwań internautów wobec witryn powinno być priorytetem w procesie budowania widoczności i rozpoznawalności marki w sieci. Przystosowanie interfejsu strony internetowej pod kątem doświadczeń użytkownika wpływa na zapewnienie komfortu i satysfakcji z użytkowania strony.
Dzięki kompleksowemu audytowi UX i sporządzonemu na jego bazie dokumentowi można dopracować elementy strony wymagające poprawy, wprowadzić kolejne udogodnienia i sprawić, że Użytkownicy zapamiętają stronę nie tylko jako dostarczającą profesjonalne usługi czy produkty, ale również jako wartościową i dostępną witrynę, do której warto wracać!


Grzegorz
Maliszewski
HEAD OF BUSINESS DEVELOPMENT
tel. +48 577 997 701
e-mail wspolpraca@promotraffic.pl
PromoTraffic to przede wszystkim wysoki standard obsługi.
Jest to agencja, która podchodzi do zagadnienia marketingu w sposób kompleksowy.
Z przyjemnością rekomendujemy Agencję PromoTraffic jako rzetelnego i kreatywnego partnera, z którym mamy okazję współpracujemy w obszarach digital marketingu.
Ponad 13 lat doświadczenia, nieustanny #PROgress i sukcesy naszych Klientów.